

Are you looking to add a progress bar to your WordPress website?
A progress bar is a great way to boost engagement and set user expectations. Think of your phone’s charging percentage or car fuel gauge, they work very similarly to a WordPress progress bar. They help you plan and set a time for the activities.
But on a website, there are many ways to use a progress bar. For example, your users can use them to see progress in content reading, form completion, fundraising goals, and more.
At IsItWP, we have tested different progress bar plugins. This gives us first-hand experience, which we used to compile this list. We not only tested out these progress bar tools, but we also checked out other third-party reviews to see what others think of them.
In this article, we will list the best progress bar plugins. We will highlight their pricing and features and explain how to use them. With that said, let us get into it.
Importance of a Progress Bar in WordPress
A progress bar is a visual indicator that shows the progression of a task or goal. It’s often displayed as a horizontal or vertical bar that fills up as a task approaches completion. This can motivate your users to complete the task as they have a picture of what they need to do beforehand.
Apart from that, a progress bar increases the feeling of urgency, tapping into FOMO. Progress bars can create urgency when paired with visual cues or time-based limits. For example, a progress bar with countdown timer can be used to give a limited-time offer to encourage users to act faster.
By visually representing how much has been accomplished and what is left, progress bars encourage goal-oriented behavior. This is why many fitness apps, learning platforms, and crowdfunding campaigns, where users can see their progress towards a goal.
Here are other reasons to use a progress bar on your WordPress site.
- Increases User Engagement: Progress bars visually indicate how far along users are in a task, which can encourage them to complete it. This is particularly useful for multi-page forms, lengthy content, or goal-oriented processes.
- Reduces Uncertainty and Anxiety: Without a sense of progression, users may feel unsure about how long a task will take. A progress bar helps by giving them a clear view of the remaining steps, reducing drop-offs due to uncertainty.
- Improves User Satisfaction: Seeing progress visually can boost users’ sense of accomplishment. This positive reinforcement often makes the experience feel smoother and more satisfying.
- Sets Expectations for Task Completion: Progress bars allow users to estimate the time required to complete a task, which is especially helpful when they’re investing time or effort, like filling out long forms or reading in-depth articles.
- Enhances Task Flow: Progress bars create a structured flow by breaking tasks into manageable steps. This is particularly beneficial for long forms, registration processes, and onboarding, as it prevents users from feeling overwhelmed.
- Increases Conversions: In eCommerce, checkout processes with progress bars often see higher conversion rates. This is because users are more likely to complete purchases when they can see how close they are to the end.
- Communicates Transparency: A well-designed progress bar shows transparency, especially in processes involving waiting times, like file uploads or system updates. Users feel more informed and less likely to think a task is stalled or malfunctioning.
- Enhances Brand Trust: Clear, user-friendly progress bars reflect thoughtful design, which can positively influence how users perceive a brand. A seamless and transparent experience increases trust and can lead to repeat visits or long-term engagement.
Best Progress Bar Plugins
Now that you know why a progress bar is so important for your site, we will list them below. If you do not have time to go through the entire article, check out the table below to see each tool’s pricing and key features.
You can click on the name of the tool in the table below to jump to that section.
With that said, let us get into this list of the best progress bar tools to improve site engagement.
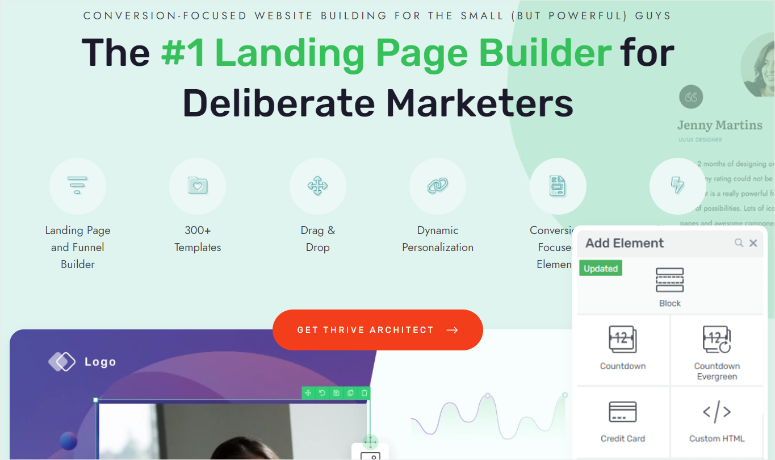
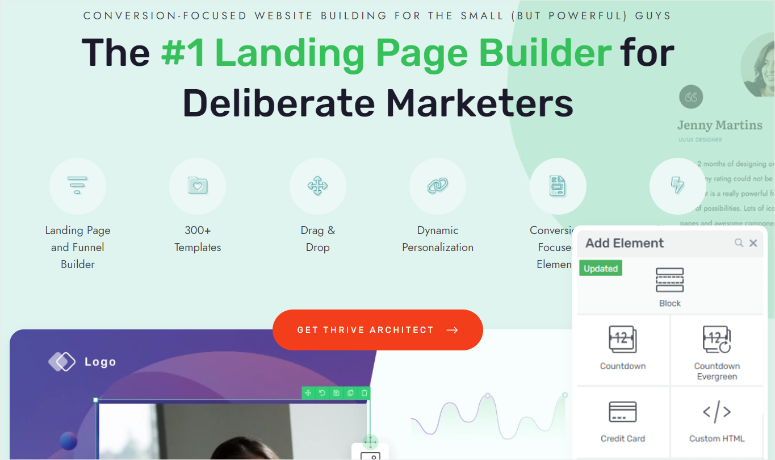
1. Thrive Architect


Thrive Architect, a Thrive Themes product, is one of the best WordPress page builders. It comes with an easy-to-use drag and drop builder, allowing you to add a progress bar with animations quickly and easily.
This means you can add a progress bar while you build the page, ensuring it does not look out of place. You also do not need to build the progress separately, saving time and ensuring you do not experience a learning curve.


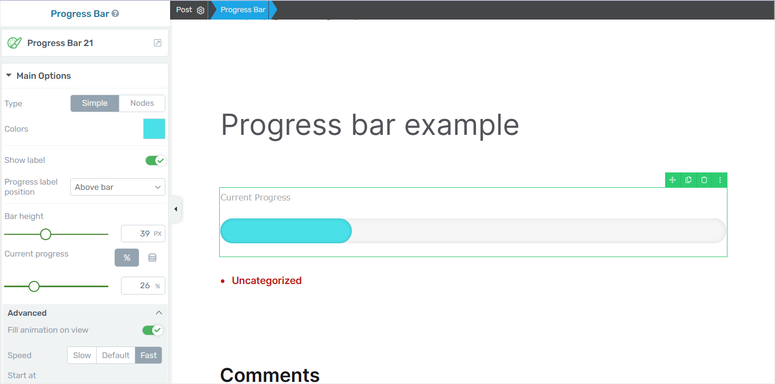
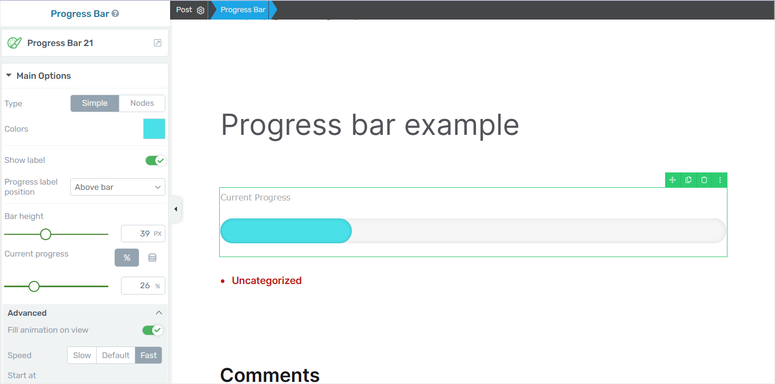
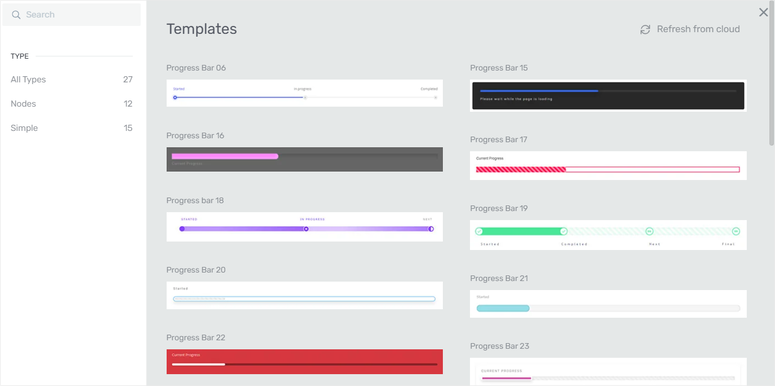
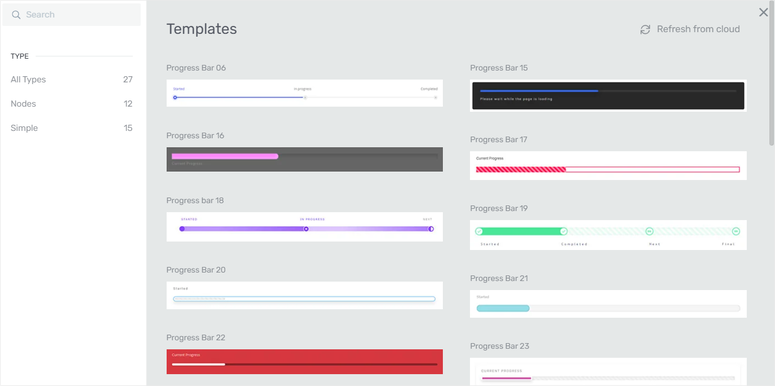
One progress bar feature we really enjoyed from Thrive Architect is the templates. You get 25+ progress bar templates that you can further customize to fit your brand or website. These templates offer different styles, letting you find one that fits your situation. For example, some templates display progress percentages, others show steps, and others just display a simple line.
By default, the template inherits your page template or site theme’s main color. But you can customize the color using the simple Thrive Architect color palette. You can also personalize the progress bar height, label, label position, animation speed, current progress, and start point.


Another way to improve interactions with the progress bar is through animations. Thrive Architect allows you to add shadows, background styling, borders & corners, and more.
But with whatever template you pick, you can turn it from a simple line progress bar by adding nodes. These nodes indicate the steps of the action. With this feature, you can edit the colors of each section of the progress bar, add icons, and customize the labels as well.


Another area that really stands out is the ability to use dynamic values to progress the bar.
You can use the URL Query String option, which pulls data from the URL to set the progress value. You can use this to set different progress bar values based on URL parameters. For example, if the URL includes “?progress=80,” you can set the progress bar to read this value and display an 80% completion.
Another Dynamic value you can use is Post Variable. This is used to retrieve data that was submitted in a previous form, like a lead generation or contact form, but on the same page. For example, if a form submission includes a “progress” field with a specific value, that value can automatically update the progress bar based on the user’s inputs.
You can use Cookie Data as the dynamic value. In this case, the progress bar adjusts based on a stored value in the user’s browser. This is useful for maintaining progress between sessions.
For example, if a user’s progress is saved as a “progress” cookie with a value of 55, the progress bar will display 55% when the user returns.
If you want to show a consistent progress bar to all your users, you can use the Static Value. This is great for goal-based promotions or fundraising. In this case, the progress bar is purely for visual appeal and can improve user experience and action completion.
Key highlights of Thrive Architect progress bar:
- Drag-and-Drop Simplicity: Easily add and customize progress bars while building your page, saving time with no separate setup or learning curve required.
- Template Variety: Choose from over 25 progress bar templates, from percentage displays to step indicators, tailored to fit various styles and purposes.
- Dynamic Value Integration: Use URL Query String, Post Variable, Cookie Data, or Static Value to adjust progress bar values. Create personalized user experiences automatically.
- Extensive Customization Options: Adjust colors, height, label positioning, animation speed, and more to perfectly match your branding.
- Interactive Elements: Add nodes, icons, shadows, and backgrounds for visually engaging progress bars that align with user actions.
Check out the latest Thrive Architect review here.
Get Started with Thrive Architect here.
Pricing: Get Thrive Architect alone starting from $99/ Year. Or Thrive suites for $299/ Year.
2. Ultimate Blocks


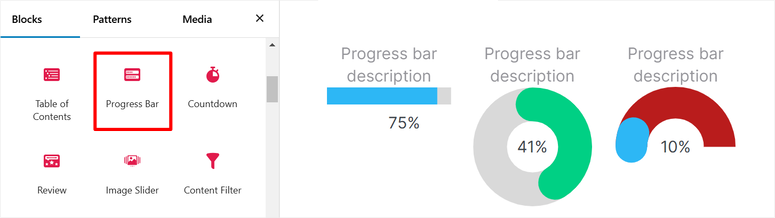
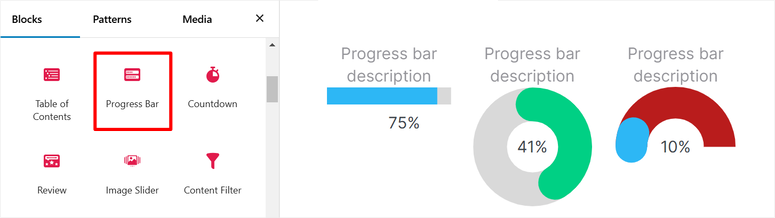
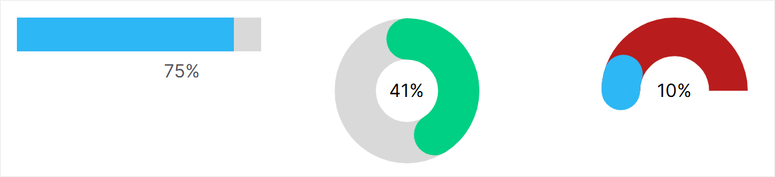
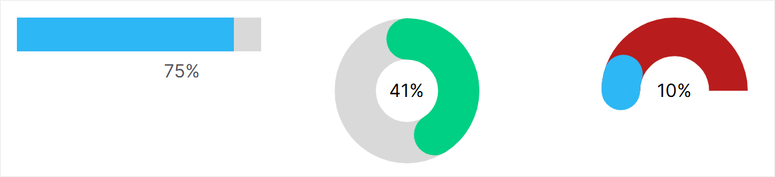
Ultimate Blocks is a powerful and versatile plugin designed specifically for the WordPress Gutenberg Block Editor. It lets you integrate horizontal and circular progress bars without complex setups, coding, or extra tools.
Adding a progress bar with Ultimate Blocks is as easy as adding a block to your post or page. This keeps your site lightweight while still adding interactive features. This means you will not experience any learning curve as you design your pages with this interaction element on WordPress.


As a result, Ultimate Blocks is ideal if you want to showcase project milestones, skills, or other types of progress quickly.
Ultimate Blocks offers a wide range of interactive blocks, including an easy-to-use progress bar that can enhance any page’s visual appeal and functionality.
You can quickly adjust the thickness, value, and color of the progress bar, which means you can tailor the appearance to align with your site’s design. Plus, adding a label with a numerical value or percentage is simple, giving users a clear understanding of the progress being displayed.
With Ultimate Blocks, you can create multiple progress bars side by side. This is perfect for comparing different skills or showcasing progress across multiple projects.


Key highlights of Ultimate Blocks progress bar:
- Easy Integration: Simply add a progress bar block to any post or page in the Gutenberg Block Editor with no coding necessary.
- Adjustable Style: Modify thickness, value, color, and labels, allowing complete alignment with your site’s design.
- Multiple Progress Bars: Display several progress bars side by side, ideal for showcasing different skills or project milestones.
- Lightweight Design: Keeps your site fast and responsive while adding interactive features.
Get started with Ultimate Blocks here.
Pricing: Starting from $99/ Year.
3. SeedProd


SeedProd is the best conversion-focused theme and website drag and drop builder. It allows you to create beautiful pages, custom themes, and even full sites. If you are looking to create a simple progress bar on your landing page or squeeze page, then this site builder is the solution.
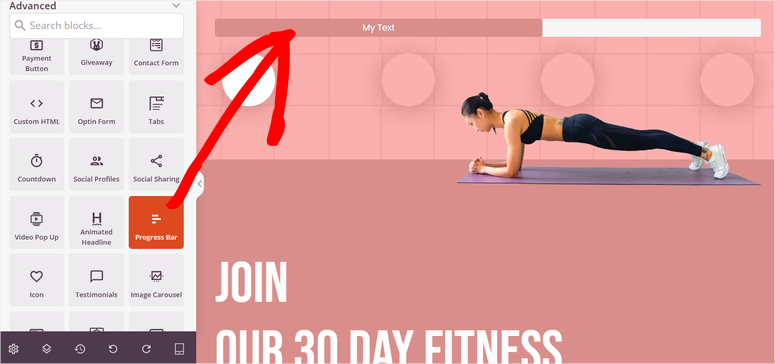
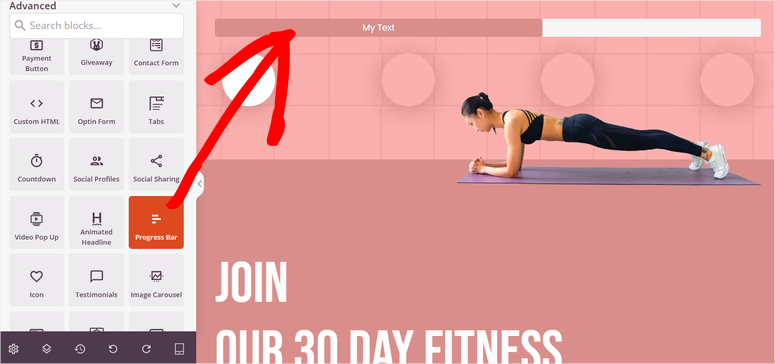
With SeedProd, you can add a progress bar block to any page section as you build. After this, you can customize the bar text, percentage, and color. On top of this, you can also personalize the progress bar style, topography, background color, border radius, and spacing.


While this website builder is highly responsive, you can use toggle buttons to set the devices on which the progress bar appears. For example, you can only display the progress bar on desktop computers. As a result, you can easily improve the user experience for mobile users who might find it difficult to view the progress bar on a smaller screen.
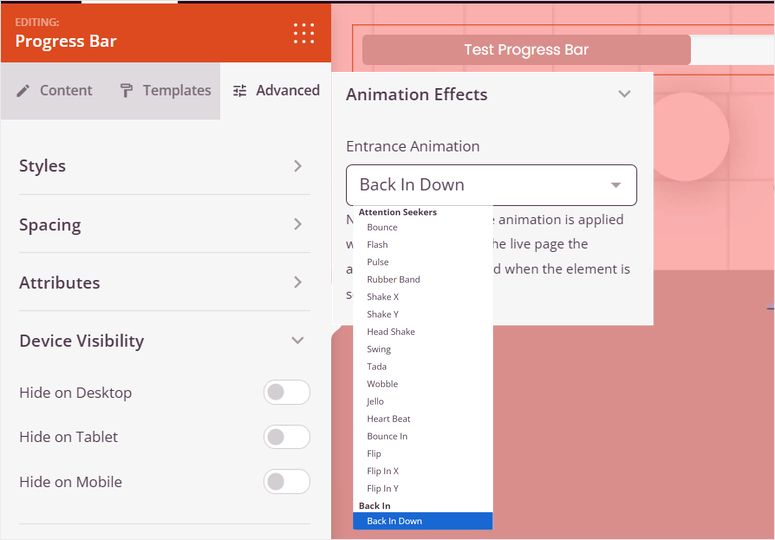
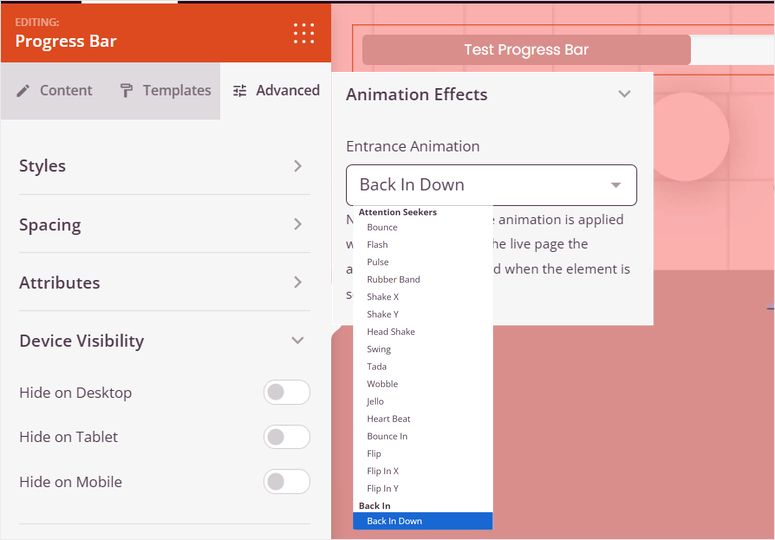
One thing that SeedProd progress bars excel on is animations. You can add an entrance animation to ensure the progress bar grabs the user’s attention as soon as they land on your page. SeedProd offers a wide range of entrance animations like Wobble, Flip, Back in Down, and many more.
On top of this, you can easily enable maintenance mode with SeedProd while you customize your site, improving user experience.


Key highlights of SeedProd progress bar:
- Conversion-Focused Customization: Add a progress bar block to squeeze or landing pages, customizing text, color, border radius, and background for a polished look.
- Device-Specific Display: Choose which devices show the progress bar, optimizing the user experience for both desktop and mobile.
- Attention-Grabbing Animations: Choose from a variety of entrance animations to engage users as soon as they arrive on the page.
- User-Friendly Page Builder: Design attractive, conversion-focused pages effortlessly with SeedProd’s drag-and-drop functionality.
Check out the latest SeedProd review here.
Get started with SeedProd here.
Pricing: Starting from $39.50/ Year.
4. WPForms


WPForms is the best drag and drop form builder. With 2000+ highly customizable templates, you can create any type of form without any coding experience. As a result, you can build long, short, dynamic, or complex forms quickly.
Of course, shorter forms are always better as they have a better completion rate. But sometimes, you have no choice but to create long forms. This form builder offers features to help improve the completion of long forms, like Save and Resume, Form Abandonment, and Conditional Logic.
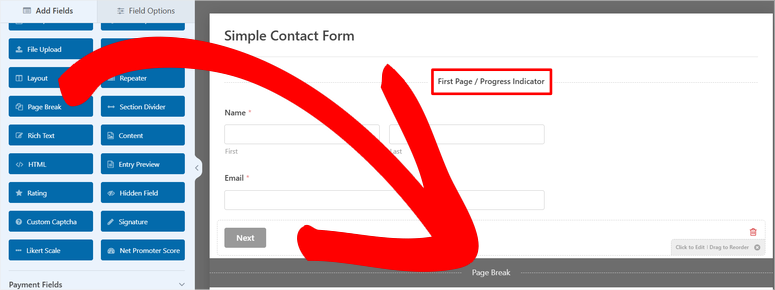
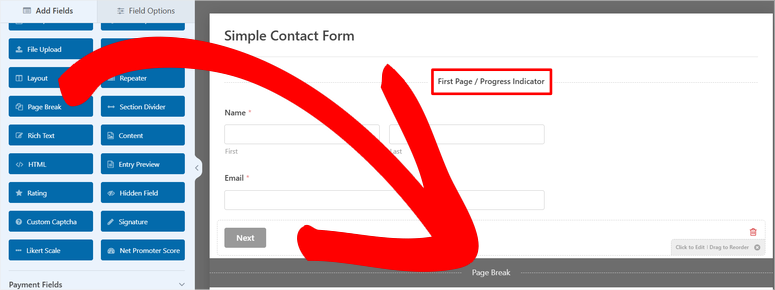
But you can use the multipage feature, which allows you to break the form into shorter, easy-to-complete sections.
To make it even better, you can go a step further by adding a progress bar to each form section to give a visual indicator to the user of the steps they need to take.


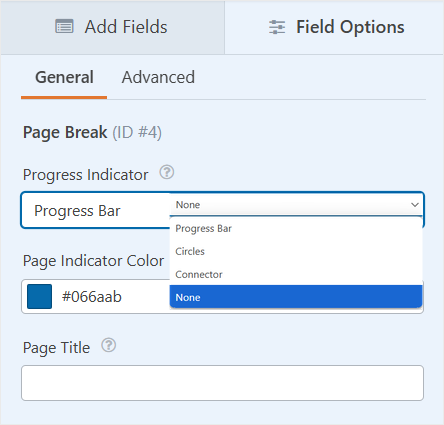
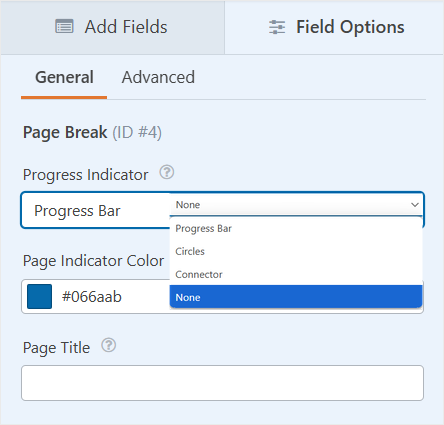
With WPForms, you can add a normal progress bar, circles, or connectors, ensuring you make a truly unique form experience.
Apart from that, you can customize the color, page title, page break title, and everything on the form using the drag and drop builder. You can also add “Next and Previous” buttons on each form page, allowing users to move back and forth. This ensures the users can easily preview or change their form responses before submitting them.


Plus, with the WPForms WordPress block, you can add your form on any page, post, or widget-ready area with a few clicks.
Key highlights of WPForms progress bar:
- Multipage Forms with Progress Bars: Break long forms into manageable sections and use progress bars to visually guide users through each step.
- Versatile Progress Bar Styles: Choose from normal bars, circles, or connectors for a unique form experience.
- Full Customization Control: Personalize color, page titles, and add “Next” and “Previous” buttons, giving users the ability to review entries before submitting.
- Seamless Integration: Add forms anywhere on your site using the WPForms block, ensuring easy accessibility for your users.
Check out the latest WPForms review here.
Get started with WPForms here.
Pricing: Starting from $49.50/ Year.
5. Read Meter


Read Meter is a powerful progress bar tool that improves reader engagement by providing an estimated reading time for your blog posts. It gives visitors a clear idea of the time needed to read a post, which can motivate them to dive in and read till the end.
The Read Meter plugin goes beyond simply displaying a progress bar. It offers an advanced image time calculation feature. This feature factors in image viewing time, ensuring a more accurate reading time for visual-heavy posts. As a result, readers know exactly what to expect, creating a more trustworthy and engaging reading experience.
This reading progress indicator is also highly customizable. It allows you to decide where to place both the reading time and progress bar. You can place them at the top or bottom of the post or page. You can also choose which post types display these features, making it great for tailoring the user experience. Plus, Read Meter automatically recalculates reading time if you update a post, always keeping things accurate and current.
With the Read Meter plugin, styling options are plentiful. You can adjust colors, font sizes, and backgrounds to beautifully blend the reading time and progress bar with your site’s design. On top of that, you can use shortcodes to insert the reading time anywhere on your site easily.
Key Highlights of Read Meter:
- Estimated Reading Time: Helps users quickly gauge the time commitment for a post, encouraging higher engagement.
- Dynamic Progress Bar: Displays the reader’s progress in real-time, providing a visual cue of how much has been read and what’s left.
- Advanced Image Time Calculation: Adds specific viewing time for each image, making reading time estimates precise for media-rich content.
- Customizable Display Options: Choose where to place the reading time and progress bar and adjust styles to match your brand.
- Flexible Placement and Targeting: Place the reading time and progress bar only on specific post types. It is perfect for blog posts but adaptable for other pages as well.
Get started with Read Meter here.
Pricing: Free.
6. WPCode


WPCode is the best code snippet WordPress plugin. It allows you to add a reading progress bar to your WordPress site safely and effortlessly. With its code verification process, you can add custom code without the risk of breaking core files or your entire site. This makes it ideal if you want more control with progress bar creation, but do not have coding expertise.
Unlike traditional methods of adding a progress bar to your WordPress site that require editing your theme’s functions.php file, WPCode offers a great code management experience. Its library of pre-made snippets includes a “Scroll Progress Bar” option, allowing you to add a reading progress bar to your site with just a few clicks.
Once enabled, the WPCode plugin automatically handles code insertion and setup, ensuring quick integration without technical issues.
WPCode’s flexibility also allows you to toggle your custom progress bar on or off and modify settings whenever you want. This lets you experiment with the feature until it perfectly fits your site’s look and enhances the reading experience.
Key Highlights of WPCode:
- Simple Setup: No coding is required. Choose from a library of pre-built code snippets, including a scroll progress bar, and activate it instantly.
- Safe Code Management: Avoids the need for direct theme file edits, making it safer and more stable for your site.
- Flexible Activation: Easily enable or disable snippets with a single toggle, allowing you to control site features effortlessly.
- Customizable Display: Adjust where and how the progress bar appears, creating a tailored experience that aligns with your site’s design.
Check out the latest WPCode review here.
Get started with WPCode here.
Pricing: Starting from $49/ Year.
7. Progress Bar & Skill Bar


Progress Bar & Skill Bar is a user-friendly plugin that makes adding progress bars to any WordPress site easy. With this plugin, you can choose from several animated progress bar designs that display information in percentages. This makes it perfect for showcasing skills, project progress, or milestones.
The simple setup means you can have a progress bar ready in minutes by adding values and choosing a design that aligns with your site’s look. The drag-and-drop builder lets you adjust colors, choose between 34+ layouts, and customize font styles and sizes to match your brand’s style.
For example, you can add circular charts for a more dynamic appearance or keep it simple with horizontal bars. To add to this, advanced custom fields allow you to personalize each progress bar to display unique information or skill levels.
You can place the progress bar anywhere on your site via shortcode. It works with all major browsers, giving visitors the same viewing experience. Plus, Progress Bar & Skill Bar is compatible with any WordPress theme, so you can easily use it with your existing site design.
Key highlights of Progress Bar & Skill Bar progress bar:
- Quick and Easy Setup: Create animated progress bars in minutes with simple setup and drag-and-drop design.
- Extensive Layout Options: Choose from over 34 designs, including circular charts and horizontal bars, to match any brand aesthetic.
- Advanced Custom Fields: Customize each progress bar with unique information, making it perfect for skill displays or project milestones.
- Shortcode Placement: Easily place progress bars on any page, post, or widget area, compatible with all WordPress themes and major browsers.
Get started with Progress Bar & Skill Bar here.
Pricing: Starting from $8.
Congratulations! you can now pick the best progress bar tool for your WordPress site. If you have any more questions check out the commonly asked questions below.
FAQs: Best Progress Bar plugins
Can I customize the style and color of my progress bars?
Yes you can customize the style and color of progress bars. With tools like SeedProd and Thrive Architect, you can add a progress bar using their drag and drop builder. This way you can customize every aspect of the progress bar including the style and colors. Plus, since you are creating the progress bar using the page builder, it will not look out of place with your site design.
What are progress bars used for?
Progress bars in WordPress provide a visual indicator of task completion, helping users track progress in real-time. They are commonly used for form submissions, project milestones, course progression, and skill showcases. This offers a clear and interactive experience that enhances user engagement and keeps users informed on their status through each stage.
Can progress bar values be set dynamically?
Yes, progress bars can be set dynamically. For example, Thrive Architect can be updated in real-time based on user actions or set data points. It adapts to user interactions and provides personalized progress feedback, creating a more engaging experience. This dynamic feature is especially useful for tracking goals, like course completion percentages or project milestones.
Can I display multiple progress bars on the same page?
Absolutely, you can add many progress bars to the same page. For example, Ultimate Blocks allows you to display multiple progress bars on a single page, making it ideal for portfolios, skill presentations, or project breakdowns. This flexibility enables you to showcase various progress indicators in one section. You can then customize them individually, allowing for a well-organized and visually appealing layout.
We hope you enjoyed learning about the best progress bar plugins for WordPress. If you are looking for other ways to boost engagement, here is an article on How to Make a Quiz in WordPress.
Apart from that, here are other articles you may be interested in reading.
The first article shows you how to improve landing page conversions. The next post list the 10 best popup plugins to grow your leads. While the last article talks about the best social proof plugins for WordPress.
منبع: https://www.isitwp.com/progress-bar-plugins-for-wordpress/
