

Getting honest feedback from your website visitors is no easy task. Yes, tools like Google Analytics give you the numbers and data, but they can’t tell you what your users really feel.
This is exactly where user feedback surveys come in!
With customer feedback survey tools, you can explore real client experiences. You can actually survey client satisfaction. On top of this, WordPress surveys open the door to understanding what your audience thinks about your business.
They also reveal insights that even detailed Google Analytics data can’t capture.
At IsItWP, we’re all about making websites feel personal. That goes for our own sites and client projects, too.
To get that right, we’ve tested a bunch of WordPress feedback plugins. Not just quick demos, we actually installed them on real sites.
We set up different types of forms, collected real responses, and checked how the data was saved and displayed.
On top of that, we looked at how easy each plugin was to use. From the first setup to customizing the form and checking results. It all had to make sense without digging through documentation.
Apart from that, we paid attention to speed. We didn’t want anything that would slow down the site or mess with our theme.
We also tested how well the plugins worked with popular page builders like Elementor and Gutenberg. And of course, they had to be mobile-friendly too.
That’s why we’re excited to talk about the UserFeedback plugin through this review today.
From what we’ve seen, this feedback plugin directs improvements and boosts user satisfaction. It ticks all the boxes we wanted, and is now our go to survey plugin.
In our review, we’ll share our journey and highlight the features that make the UserFeedback Plugin a game-changer. Added to this, you’ll discover how it can transform your user engagement strategy.


UserFeedback is designed to bridge the gap that traditional analytics often misses. That is, understanding your website visitors’ genuine thoughts and behaviors.
This feedback plugin can help you capture direct insights by offering customizable user experience surveys that address both user satisfaction and business performance.
With over 20 pre-built survey templates, UserFeedback makes it easy to tailor questionnaires to suit different needs.
As a result, you can use it on a WordPress eCommerce site looking to gather feedback on product pages, conduct user satisfaction surveys on your business website, and even to know if your users like your blogs.
This survey plugin excels in enhancing user engagement. It allows you to randomize questions to keep things fresh and set specific display timings to capture attention effectively.
Plus, you can target surveys to appear on specific pages or devices, ensuring your feedback forms are seen by the right people at the right time.
By collecting customer feedback directly, UserFeedback supports data-driven decision-making. On top of that, it connects with Google Analytics 4 through MonsterInsights, which helps you get even more insights.
Getting started with UserFeedback is straightforward, even if you’re new to plugins.
And if you are not ready to invest right away, you’ll find a free version with 5 useful templates in the WordPress repository.
It lets you get a feel for how surveys work, even if you’re just dipping your toes into feedback collection.
UserFeedback Review: Everything You Need to Know
Now that you understand more about this survey WordPress tool, let us get into the UserFeedback review. We have broken this article into several sections to make it easier for you to go through it.
If you want to skip to any section, simply click one of the links below.
With that said, let’s get into the review. Let us show you how to survey client satisfaction.
Installation and Set Up
Now, while reviewing WordPress plugins, one of our first priorities is to check if it is easy to install and set up.
The good news is that getting started with UserFeedback is straightforward, even for beginners.
As mentioned, you can start with UserFeedback for free. This free survey plugin offers 5 templates to help you quickly get started.
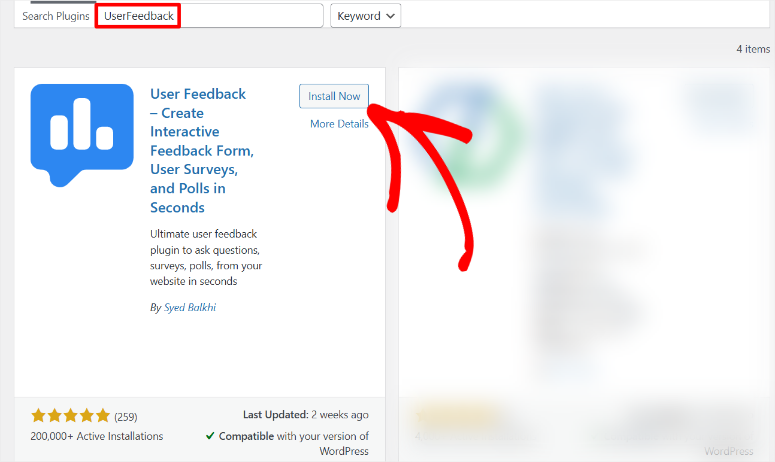
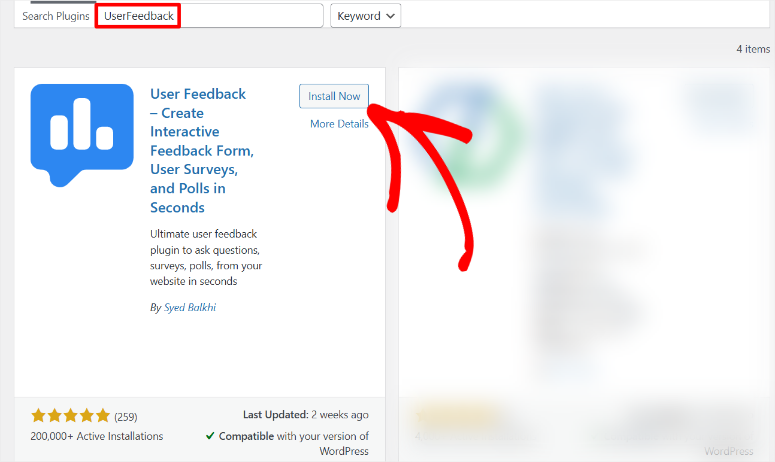
To get UserFeedback Lite, all you need to do is navigate to your WordPress repository and search for it. After this, install and activate it as you would any other. And that’s it!


But we want to use the pro version of UserFeedback so that we can show you everything it can do.
Now, when you’re ready to unlock more, UserFeedback offers three premium plans. This ensures that regardless of your budget or needs, there’s an option tailored for you.
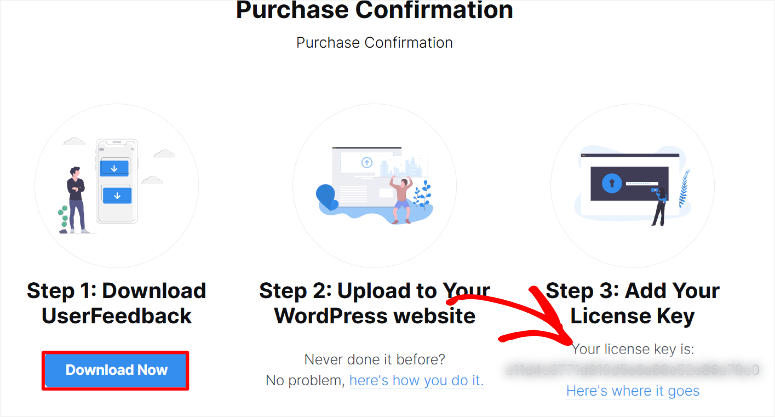
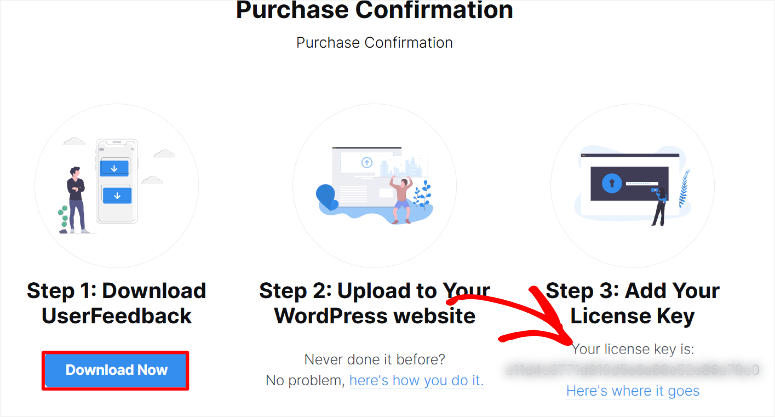
First, you’ll need to sign up for an account. To do this, you will go to the UserFeedback pricing page and select a plan. After buying a plan, the plugin will redirect you to your UserFeedback account for a neat overview, where everything’s laid out clearly, so no extra steps are needed.
Unlike many WordPress plugins, you do not need to open multiple pages to find the download button and your key. It is on the first screen of your UserFeedback account.
So, select “Download Now” and copy the License Key as well. This key is important for activating the pro version later.


Once done, head to your WordPress dashboard and navigate to All Plugins » Add New Plugin to start the installation.
Again, this is very simple, and you will install the plugin as you would any other. If you face any issues, check out this article on how to install plugins.
After installation, you’re automatically redirected to a friendly setup wizard. This makes setting up UserFeedback easy and starting immediately without further navigation.
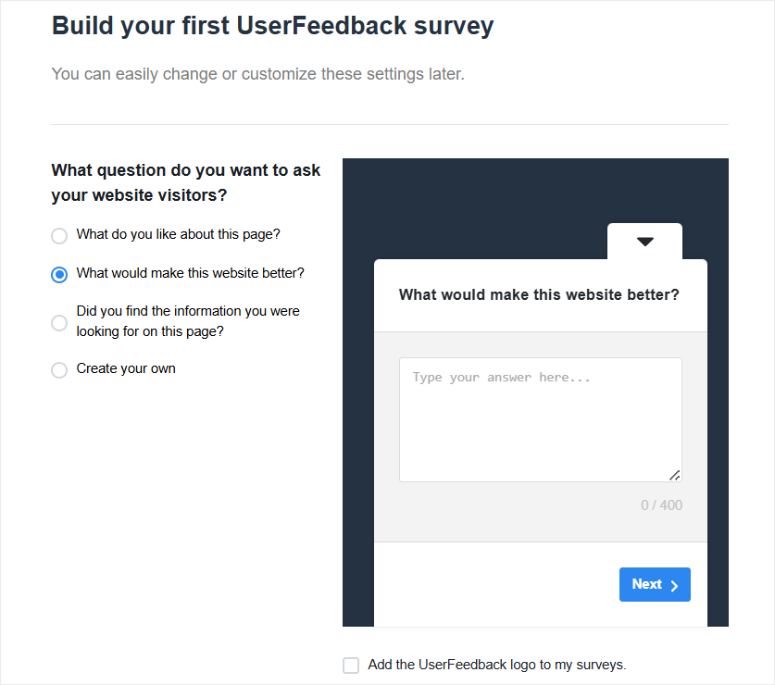
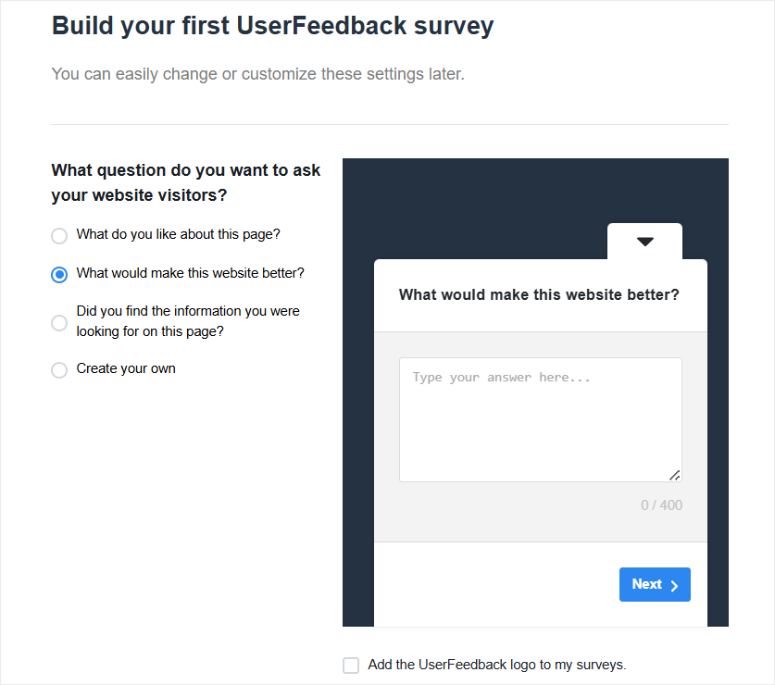
The wizard is also designed to help you create your first customer feedback survey form and effortlessly set up the plugin for your business.
With the setup wizard, you can select questions with checkboxes or create questions from scratch. On top of that, the interactive preview window is a standout feature. It lets you experience the survey as users do.


The setup also includes email notifications and additional plugin functions that are enabled with simple checkbox selections.
If preferred, the “Exit Wizard” button allows you to skip the guided setup process. But we used the wizard for this demonstration and highly recommend you do the same.
This is because it makes the setup really easy.
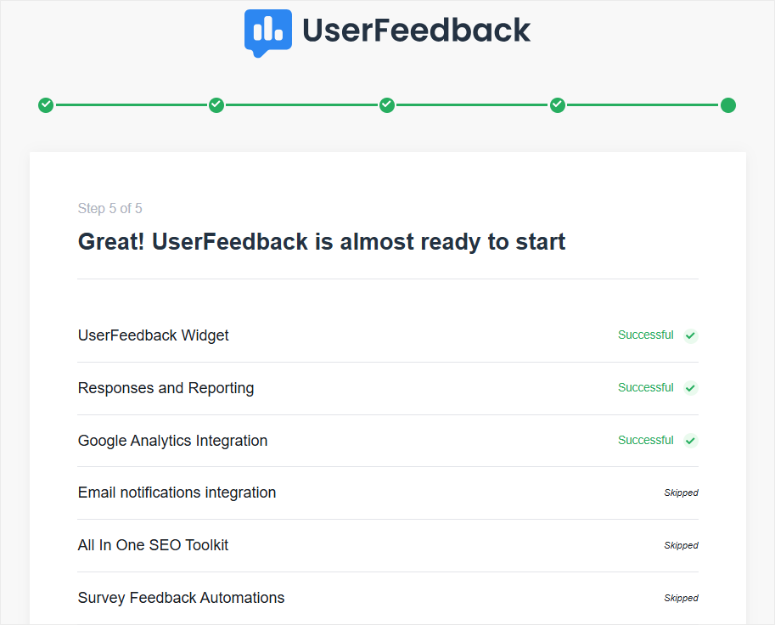
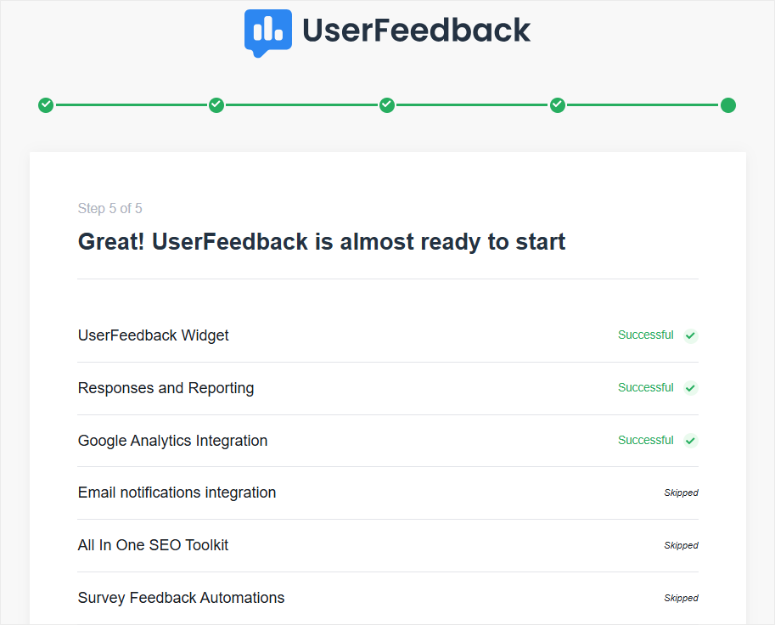
UserFeedback will automatically install all the addons, plugins, and features you want on the final setup wizard page.


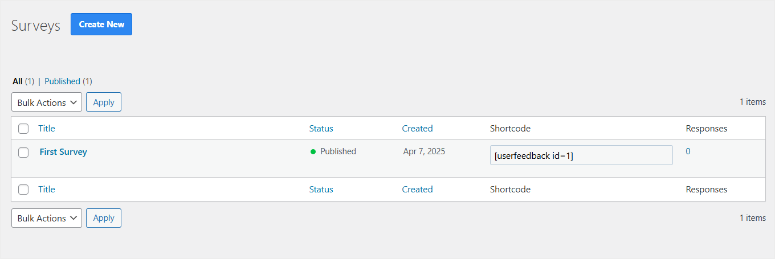
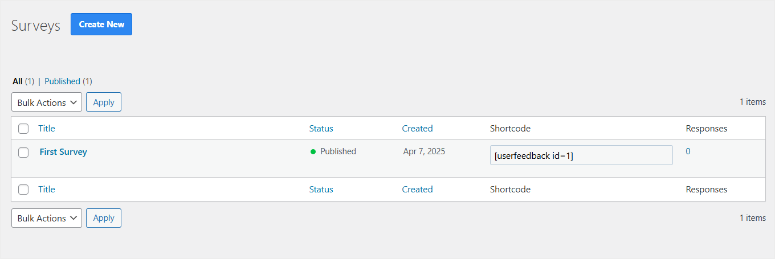
After this, it will redirect you to the Surveys page, where your first survey has already been placed and published.


Finally, let us show you how to activate the pro version.
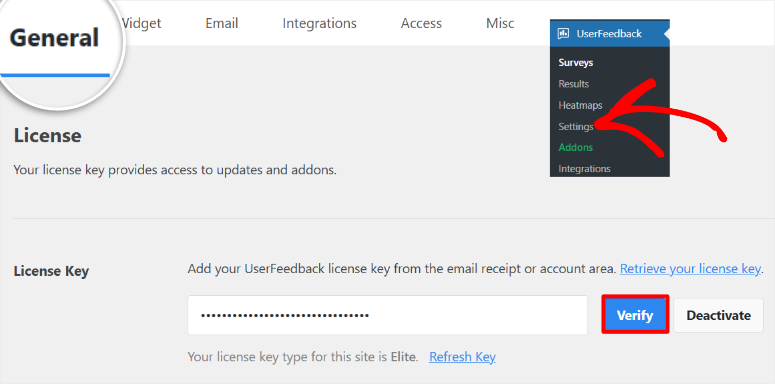
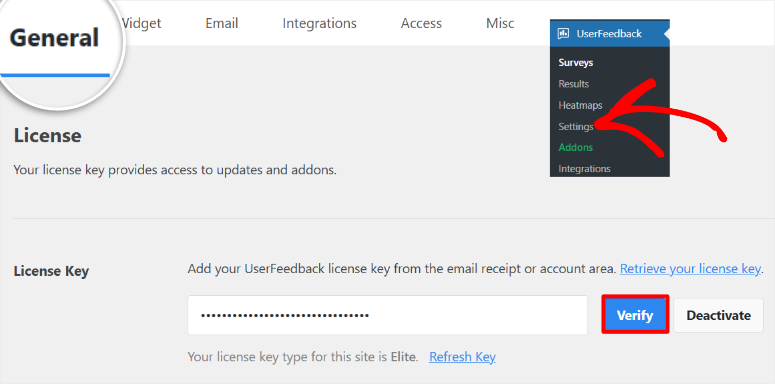
To do this, head to UserFeedback » Settings and go to the “General” tab. Here, paste the copied License Key into the provided text bar and hit “Verify.”


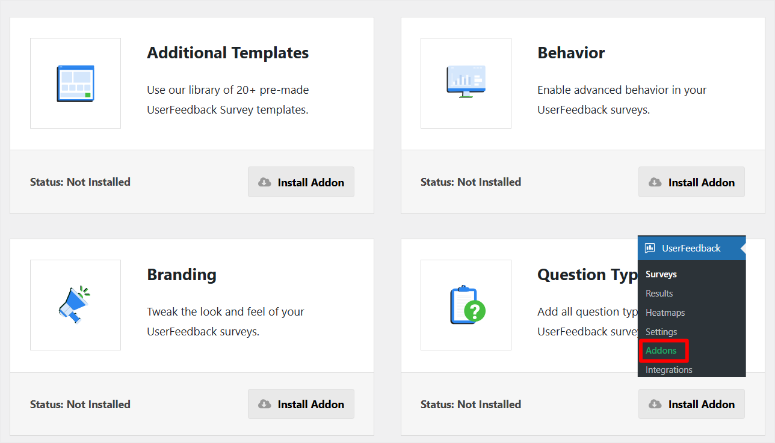
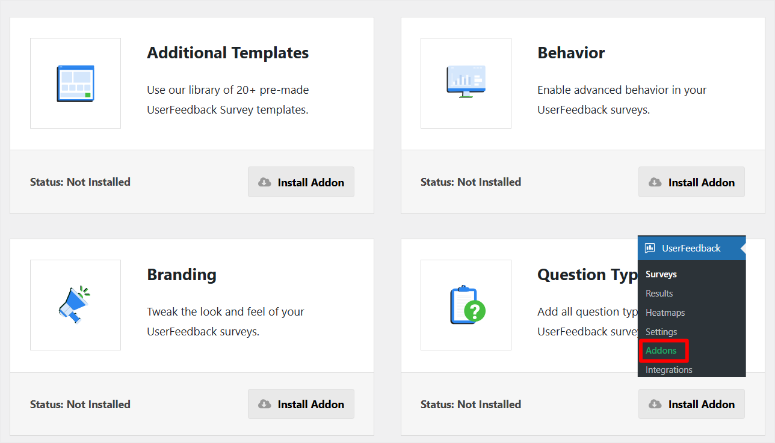
Once you set up your pro version, you can go to the addon page and manually activate the ones you want. You can skip this step if you have already installed the addons you need with the setup wizard.
Activating the addons early ensures you can use the premium features without returning to the settings page.


And just like that, you’re all set to start collecting customer feedback and improving client satisfaction through your surveys.
Let us now look at UserFeedback’s customization options.
Customization
Since client feedback is usually so specific to the site, we also wanted to test the customization features of UserFeedback.
Customization with UserFeedback goes beyond the initial setup wizard. As a result, it offers you the flexibility to tailor the plugin to meet your specific needs, your team, and your users.
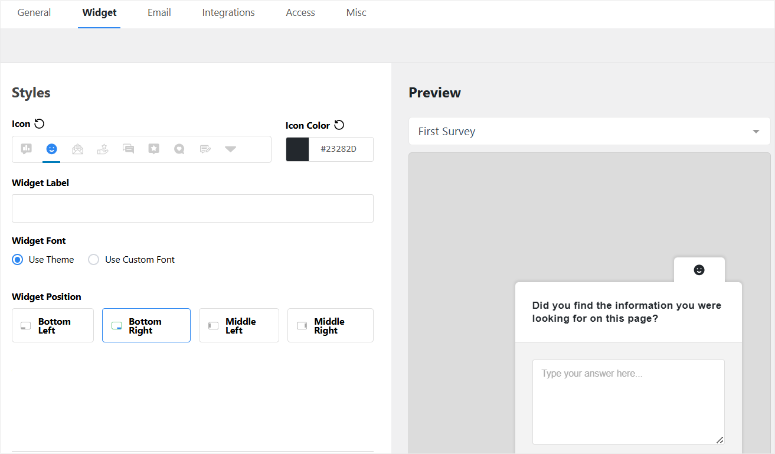
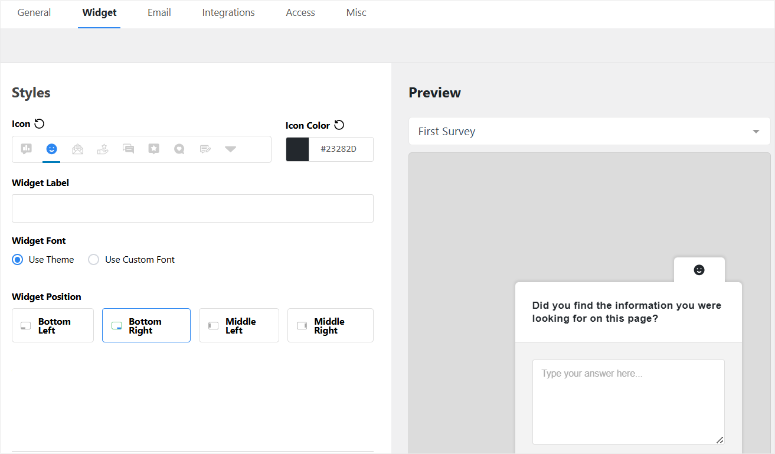
You’ll start with customization under the “Settings” tab, particularly within the Widgets section.
Here, you have the option to personalize the survey icon. We like how you can choose from various icons like the UserFeedback logo, a smiley face, or an email symbol.
Plus, you can get creative with your survey’s appearance using a detailed color graph to pick the perfect color scheme. Don’t forget to add a widget label and select from the theme and custom font options to ensure your survey matches your site’s style.
Positioning is crucial for user experience surveys, and UserFeedback makes setting your widget’s place easy.
For example, you get options to place the survey on the bottom left, bottom right, middle left, or middle right. Apart from that, as you make these adjustments, the preview window provides real-time changes, so you immediately see the effect of your selections.


On the same page, you can enhance user navigation by setting up footer buttons. These buttons help streamline interaction with your surveys, ensuring a seamless user experience.
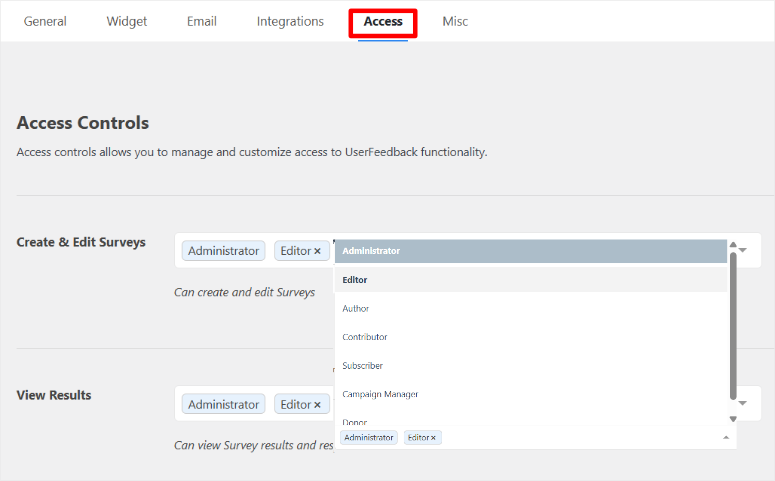
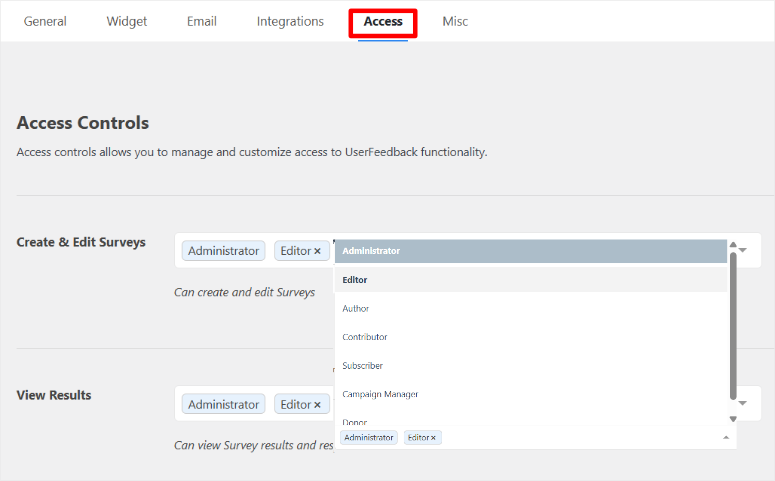
Moving to the Access tab, you can customize who has control over survey management.
The dropdown menu lets you decide who can create and edit surveys, view results, delete surveys, and responses. This feature ensures you maintain oversight of survey data while delegating tasks within your team.


As you can see, with these customization options, UserFeedback allows for in-depth personalization and functionality. This ensures your surveys are not only effective but also finely tuned to your audience’s needs.
Let us now look at how easy it is to use UserFeedback. Let us show you how to use this tool to gauge survey client satisfaction.
Ease of Use
First, if you recall, UserFeedback helps you create your first survey form with the setup wizard. You can use this as a blueprint to create new ones.
But to show you how easy it is to use this feedback plugin, we will build a survey form step by step.
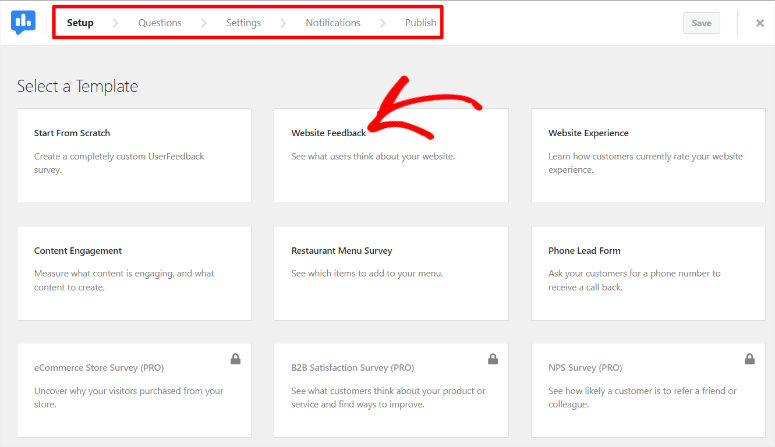
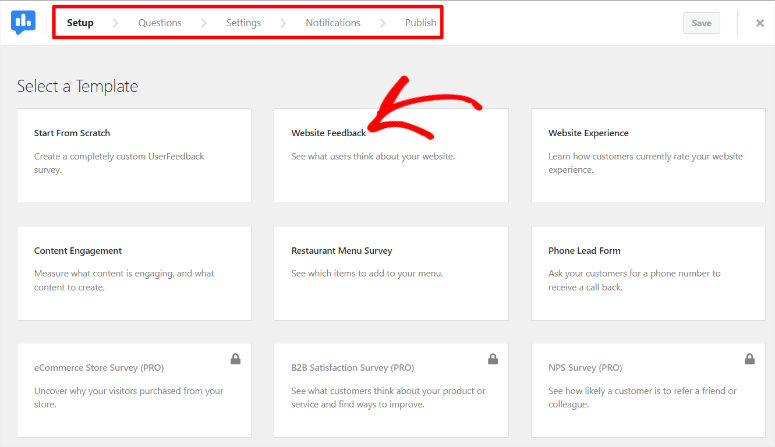
To start, head to UserFeedback » Surveys and select the “Add New” button. This takes you to the template page where you can choose from over 20+ templates.
We found the progress bar at the top particularly helpful in walking you through the steps. It lets you track your progress as you craft your survey.
For this UserFeedback survey, we will select the “Website Feedback” template. As a WordPress resource website, this is the best template for us to collect feedback about our blogs, tools, and services.


But remember, the steps for creating a survey form are the same for every template you choose. So select one that aligns with your needs.
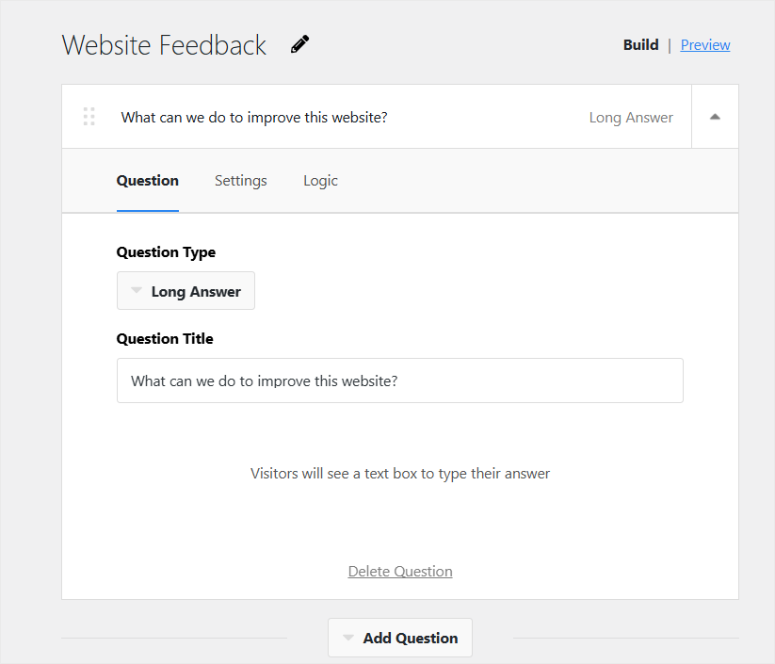
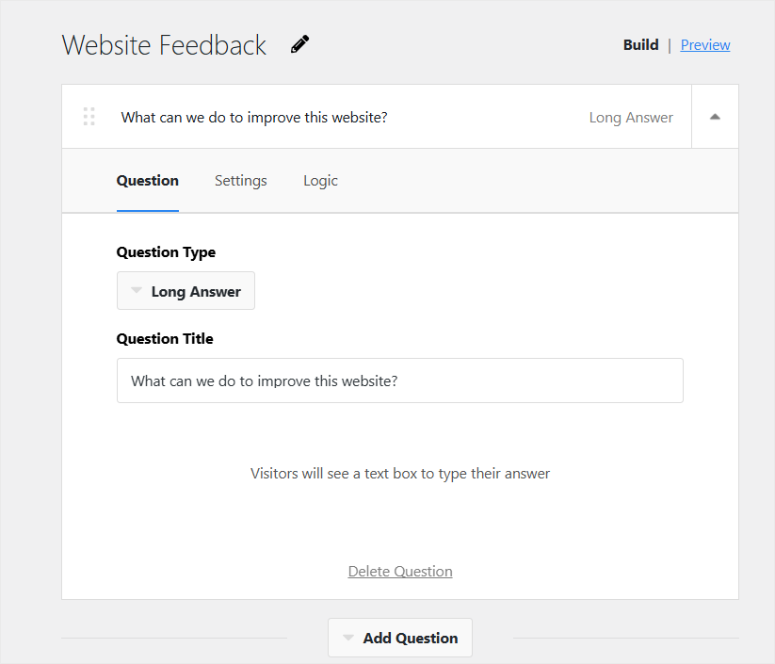
Once you select a template, you will be redirected to the survey builder. Here, name your survey at the top of the form on the next page. The interactive question tab is your next stop.


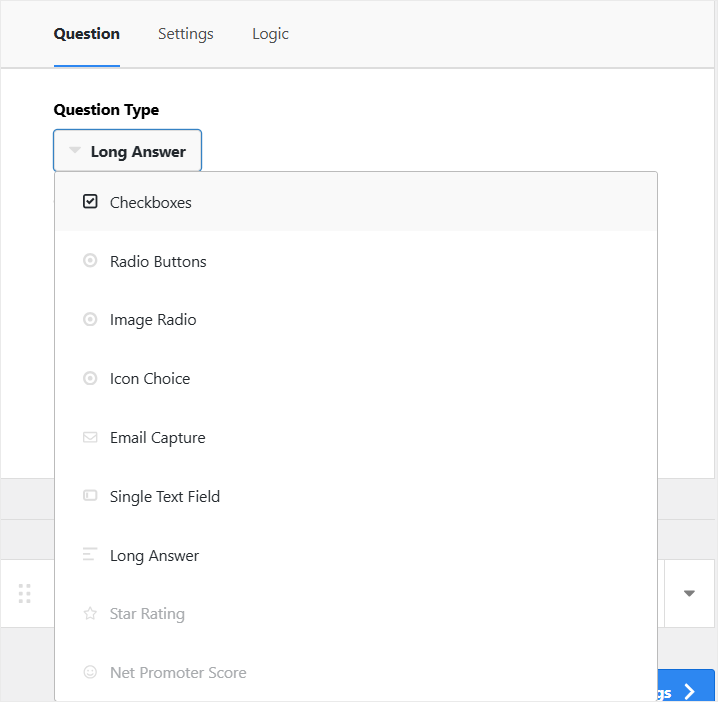
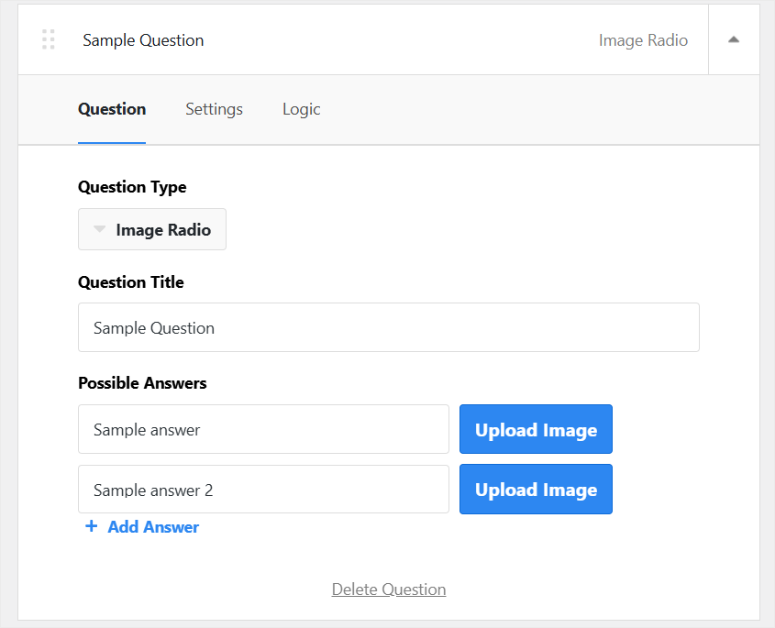
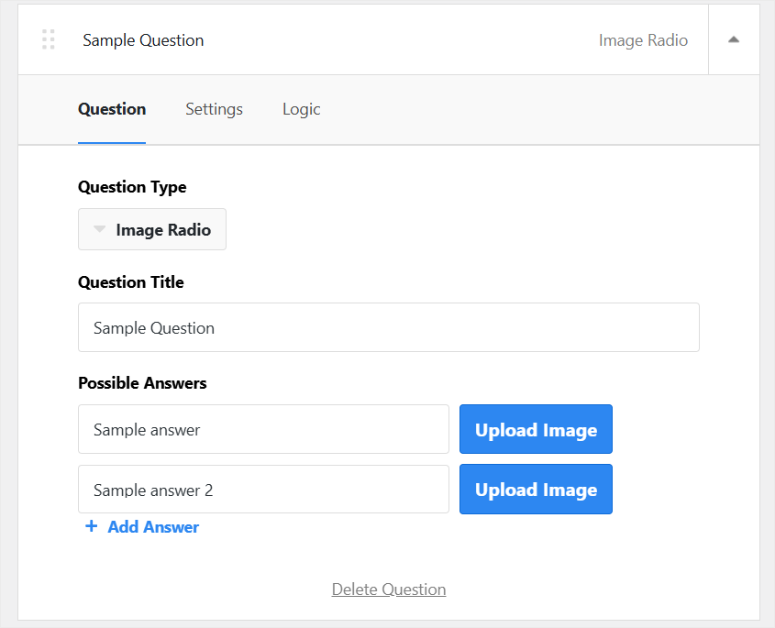
UserFeedback offers more than 10 question types, such as Long Answer, Checkboxes, Image Radio, and more. So, you can then create unique survey questions and add as many answers as you need.


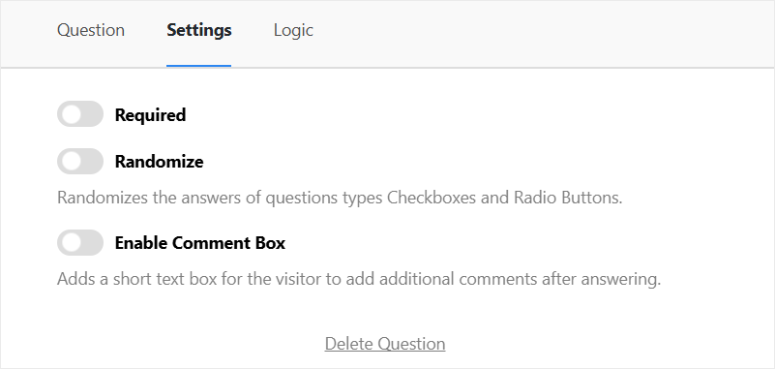
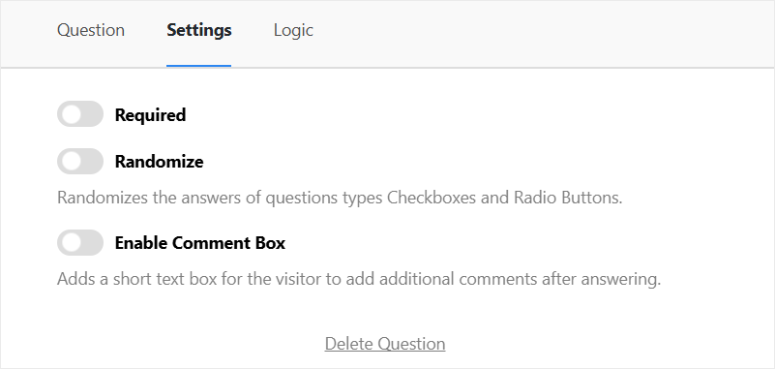
Apart from that, you can adjust settings for each question using the toggle buttons. For example, you can make questions required or randomize them for a unique user experience.
Apart from that, you can enable comment boxes. This shows a comment section after each answer, allowing users to share more.


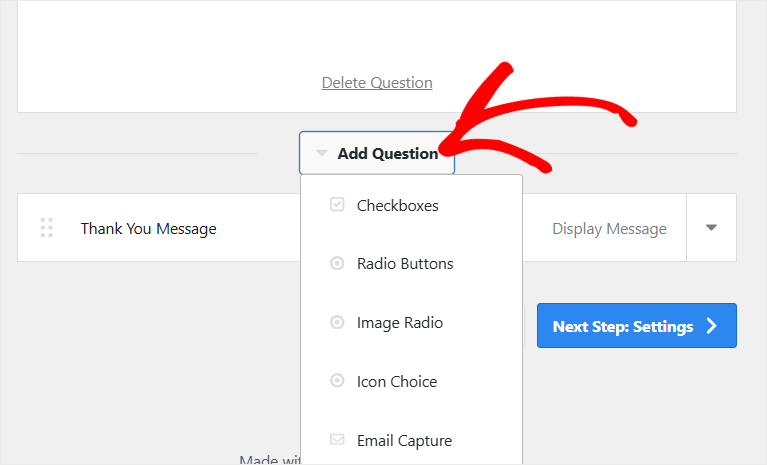
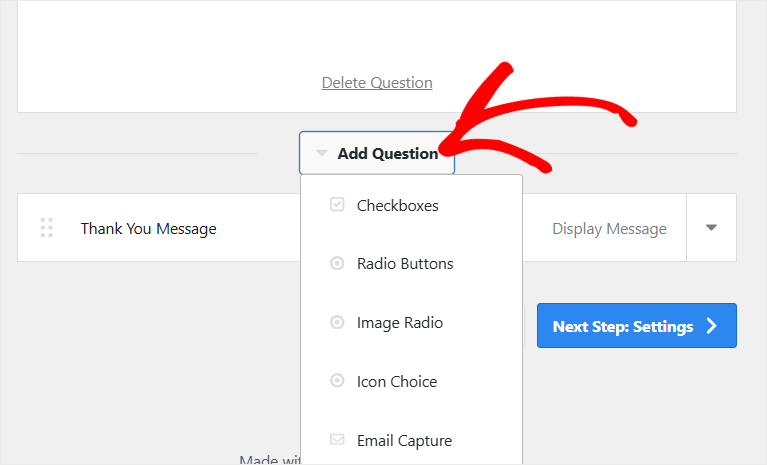
Once you set up the first question, simply hit the “Add Question” button at the bottom of the question’s tab to include as many as you need.
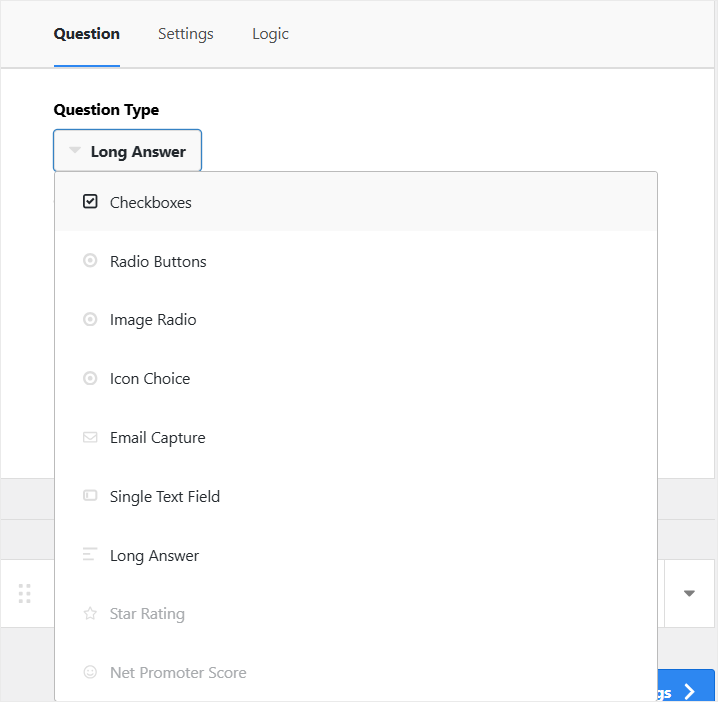
After this, select the Question Type you want from the dropdown menu.


Remember that each question has unique features and customization options to help you create a truly interactive survey form. So, the question tab for the next question you choose may look a little different.
But again, you will add your questions and answers, and customize them in the Settings tab.


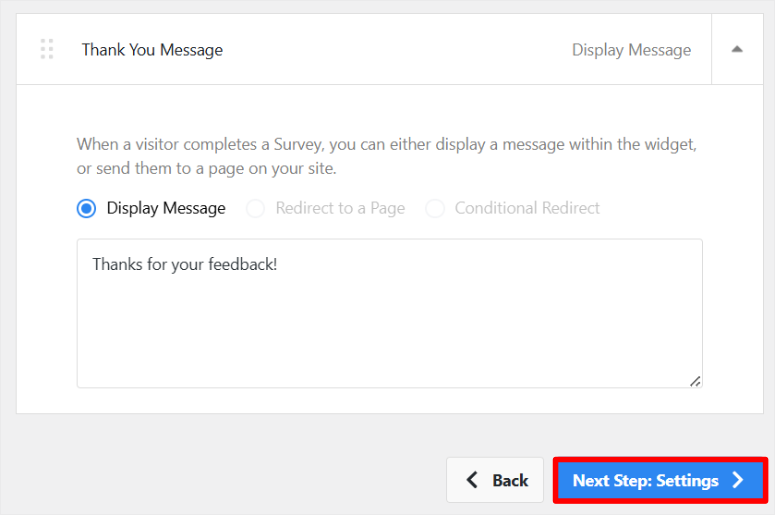
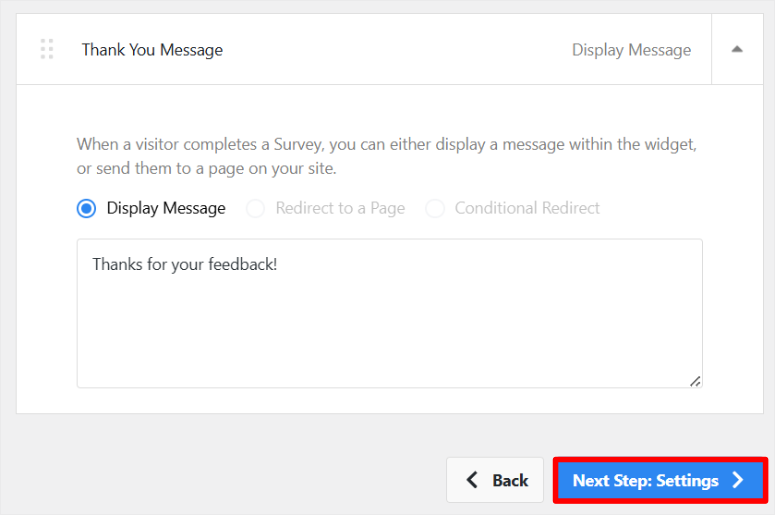
After setting your survey questions and answers, select the “Thank You Message” tab.
This gives you the perfect chance to leave a simple message when users submit their survey. You can use this message to thank them for submitting the survey.
Alternatively, UserFeedback allows you to redirect them to another page or set up a conditional redirect with checkboxes, making this setup easy.
Always remember to use the preview button to test your survey before publishing. Finally, closing out your survey creation, head to the Next Steps: Settings button.


This is where you can set up MonsterInsights to integrate Google Analytics 4. As mentioned, this allows you to get deeper insights about what your users think.
Then on the same page, you can customize how and who is shown the survey.
Depending on the addons you have set up, you can use checkboxes to target specific users.
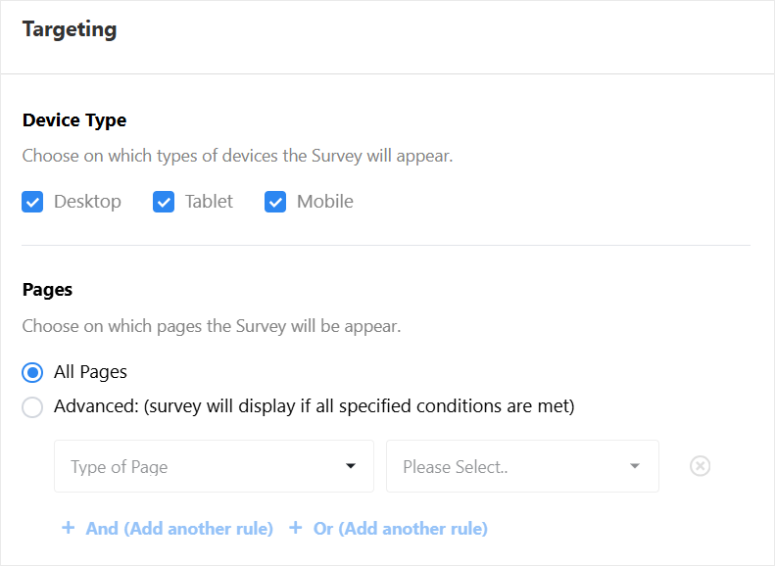
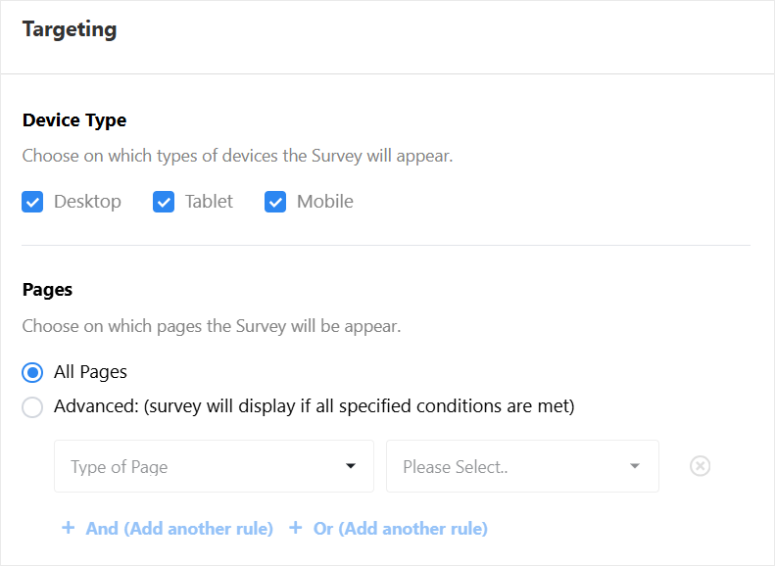
For example, you can customize which devices the survey appears on. For example, this allows you to switch off the survey on mobile if it is too long. This ensures you always give users the best experience on your site.
Apart from that, you can also set up the survey only on specific pages. Here you have the option to display the survey form on all pages or only when the conditions you set are met.


With UserFeedback, you can select targeting conditions like user role, user status, post type, page URL is, and many more.
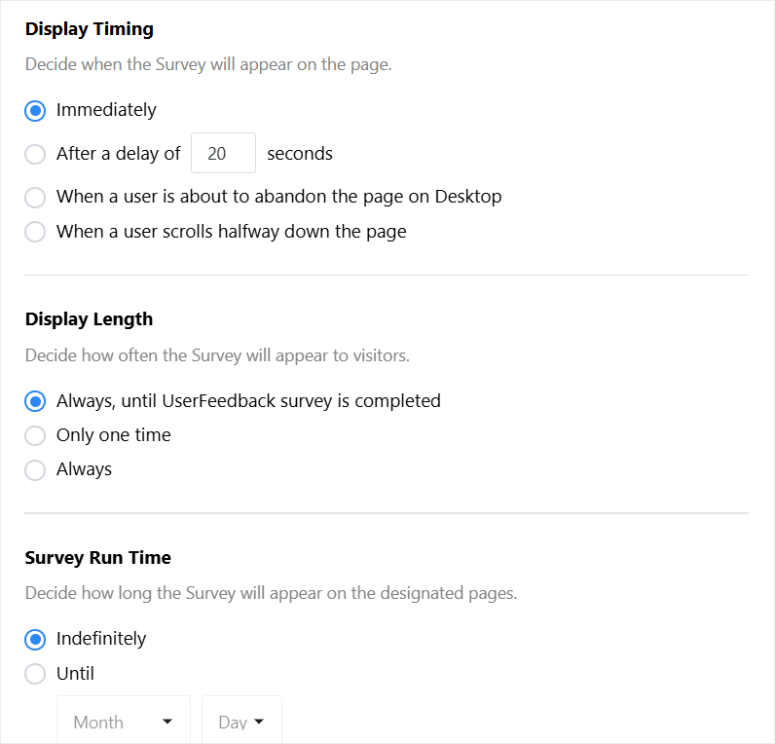
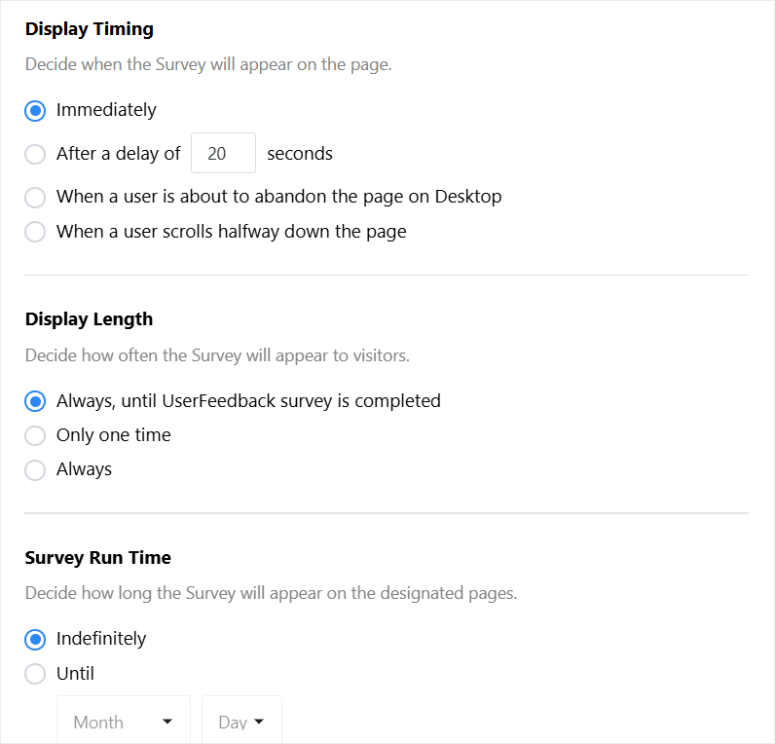
Apart from that, you can use checkboxes to set up Display Time. This allows you to display the WordPress survey immediately or after a delay you set up in seconds.
But you can also set it up just before a user abandons the page on desktop, or when a user scrolls halfway down.
We like that you can specify the display length, too. With this feature, you can display it until the survey is completed, only one time, or always.


Next, let us look at the survey notification.
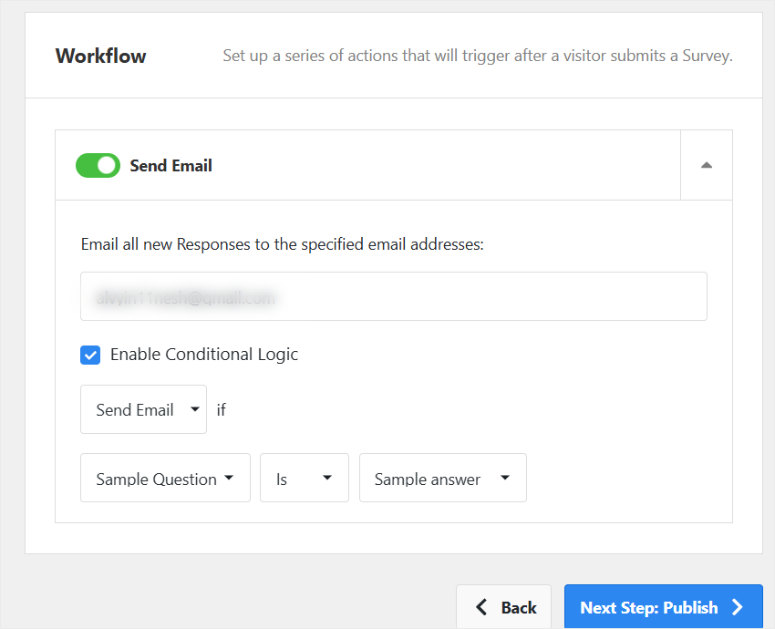
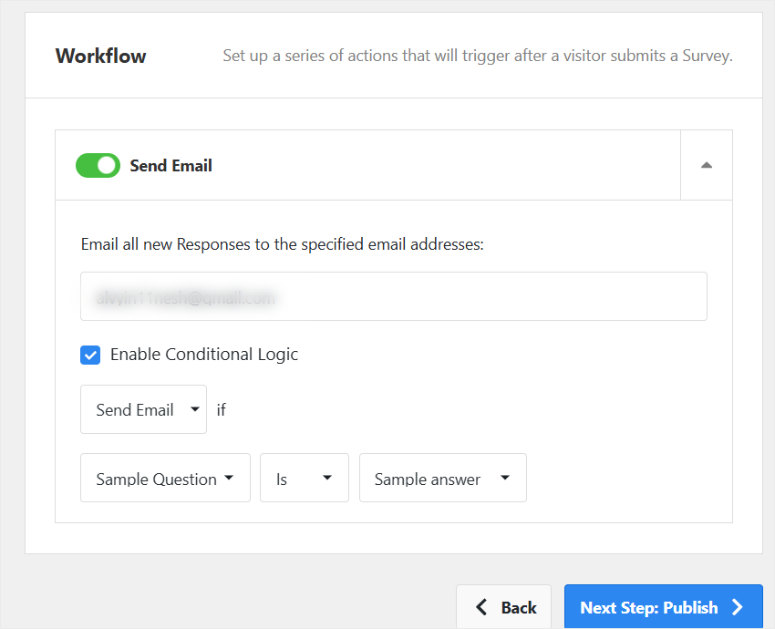
To set this up, go to Notifications to manage whether you want to receive an email with a toggle button. This ensures you’re informed every time a user submits their feedback.
You can also “Enable Conditional Logic” for notifications with a toggle button. This way, you only receive a notification if a user engages with certain questions or answers.
As a result, you can know exactly when you receive high-priority survey responses so you can act on them.


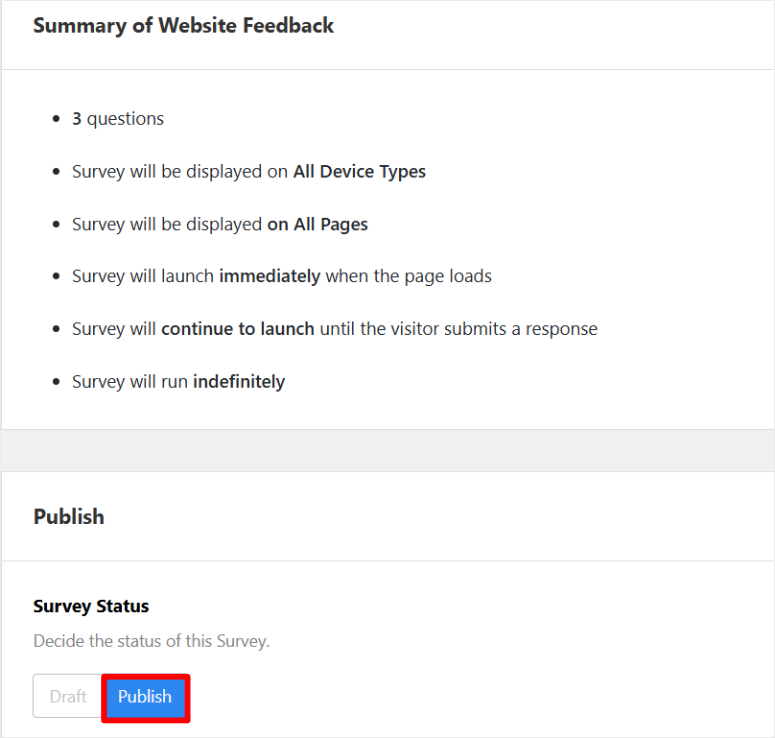
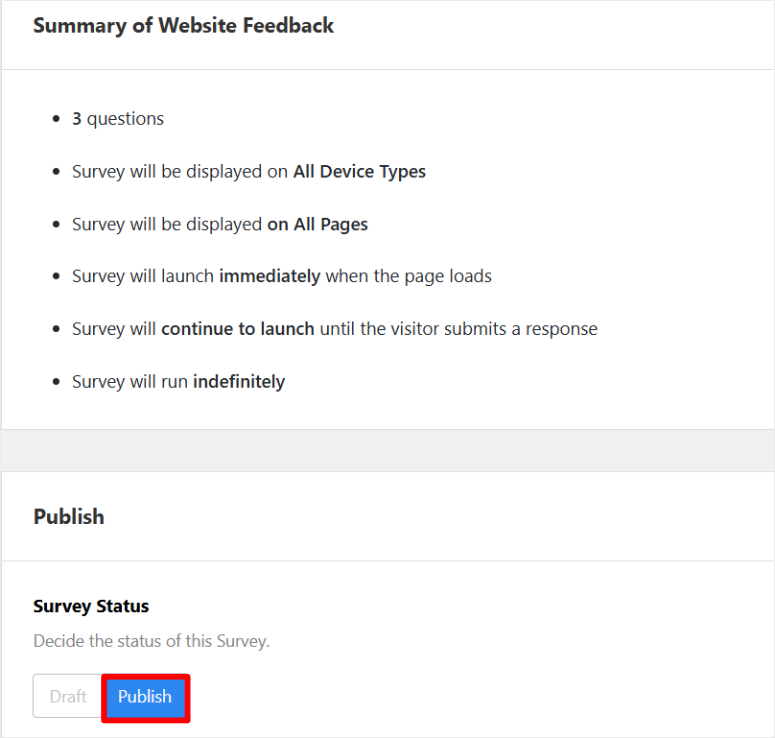
Before you hit publish, a final summary screen will show all the settings, questions, and answers you have set up on the survey form.
Here, check if everything is in place. Then hit Publish and your survey will go live!


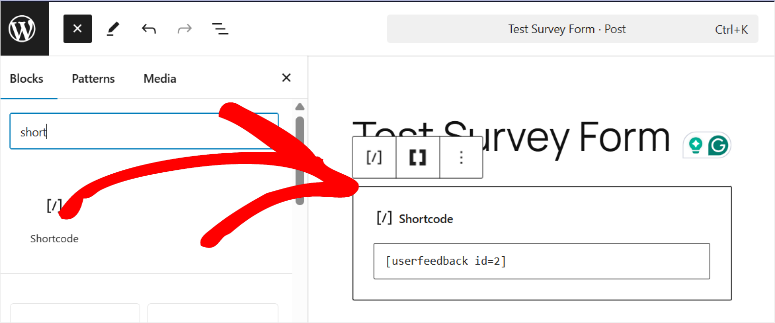
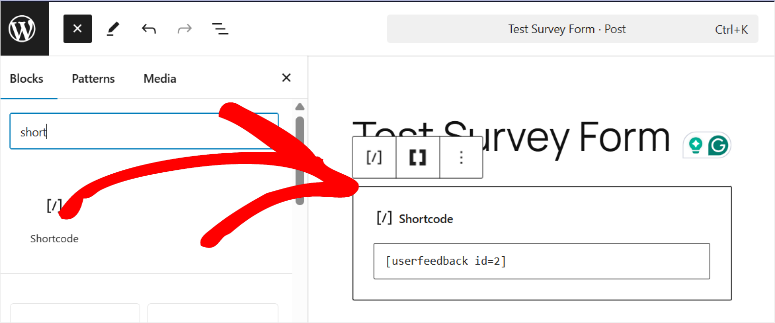
Now, even with the publishing options offered, you can still add your survey form with a shortcode.
All you need to do is copy the shortcode under UserFeedback » Surveys in your WordPress dashboard.
Then, open any page or post, and using a shortcode block, you can embed the survey with a shortcode anywhere.


That is it! See how easy it is to use UserFeedback?
Now let us look at its features.
Features
UserFeedback has lots of great features that make collecting feedback easy and effective.
It’s packed with tools to help you get the information you need while keeping your users engaged. Let’s check out what makes UserFeedback such a good choice.
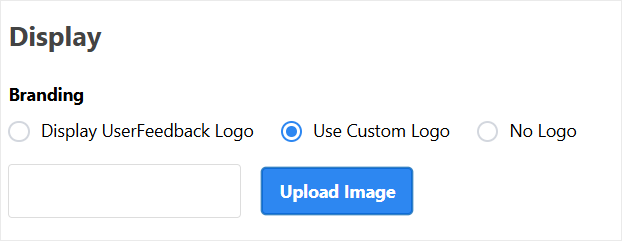
Customization and Branding
UserFeedback empowers you to create user experience surveys that effortlessly reflect your brand’s unique identity.
By integrating your logos, carefully selected fonts, and your signature color palette, your surveys not only stand out visually but also maintain a cohesive look that resonates with your audience.


This consistent design approach reinforces your brand image.
This makes your surveys more memorable and increases the likelihood of receiving detailed, quality feedback that helps you fine-tune your user experience.
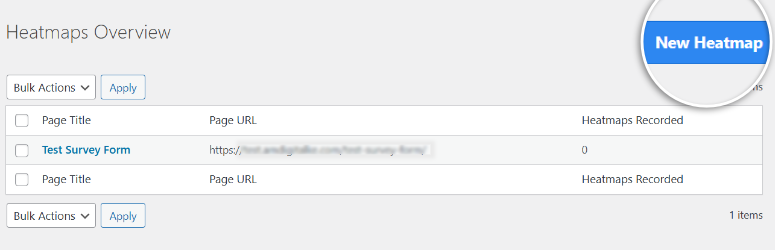
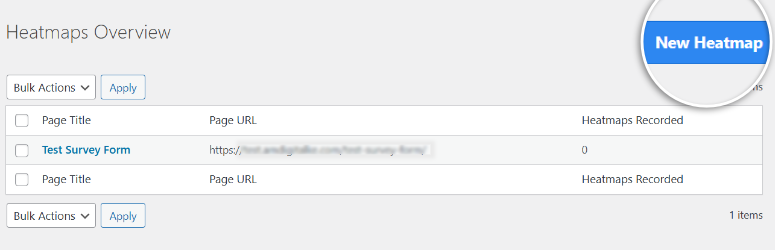
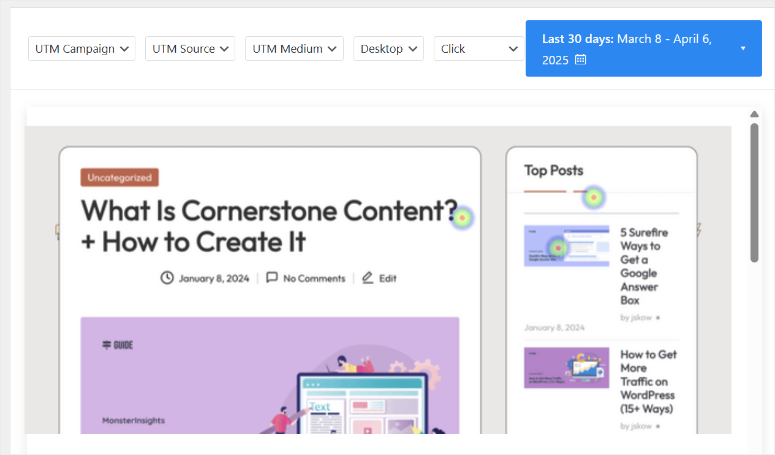
Heatmaps
With UserFeedback’s robust heatmapping feature, you can visualize exactly where users are clicking and how far they scroll.


This provides invaluable insights into user behavior and content engagement.


Apart from that, this tool enables you to identify which areas of your surveys capture attention and which might need improvement.
Star Ratings
Complementing these insights, the integrated star rating system offers a quick and intuitive way to measure user satisfaction.
This allows you to gauge feedback at a glance and make data-driven decisions to enhance overall performance.
Real-Time Feedback and NPS Surveys
UserFeedback allows you to get feedback instantly, so you can quickly learn what your visitors need.
Added to that, you can use NPS surveys to measure how loyal your customers are. This helps you find out how likely they are to recommend your product or service.
Integration and Automation
Connect UserFeedback with many other tools using Uncanny Automator.
This lets you automate tasks like sending follow-up emails or updating CRM profiles. As a result, the automated workflows save time and make things more efficient.
Now, even though we have talked about the features listed below in other sections of this UserFeedback review, we want to quickly reiterate them so that you can view all the features in one go.
- Unlimited Customization and Questions: With UserFeedback, you can ask as many questions as you want. There’s no limit to the number of responses you can get, either. This is great when you want detailed insights about what your users think. You can customize each survey to get exactly the information you need.
- Advanced Analytics and Reporting: You can connect UserFeedback with MonsterInsights and GA4 for deeper insights. And even if you don’t, the built-in analytics are still very helpful. You can see results on graphs and charts and even export your data to CSV or Excel for more detailed analysis.
- Behavioral Targeting and Timing: You can choose when and where your surveys appear based on what users do, like scrolling, time on a page, or if they try to leave a page. This helps ensure your surveys reach the right people at the right time.
- Conditional Logic and AI Summaries: Use conditional logic to guide users through questions based on their answers. This keeps the survey relevant and boosts engagement. On top of that, AI can help you summarize feedback instantly. This ensures you make smart decisions without spending lots of time analyzing data.
- No Code Setup: Getting started with UserFeedback is super easy. You don’t need a developer or any special skills. The setup wizard and ready-to-use templates let you create surveys in just a few clicks. This means anyone can start collecting feedback quickly on their WordPress site.
Support & Documentation
UserFeedback offers excellent support and documentation to help you get the most out of their plugin.
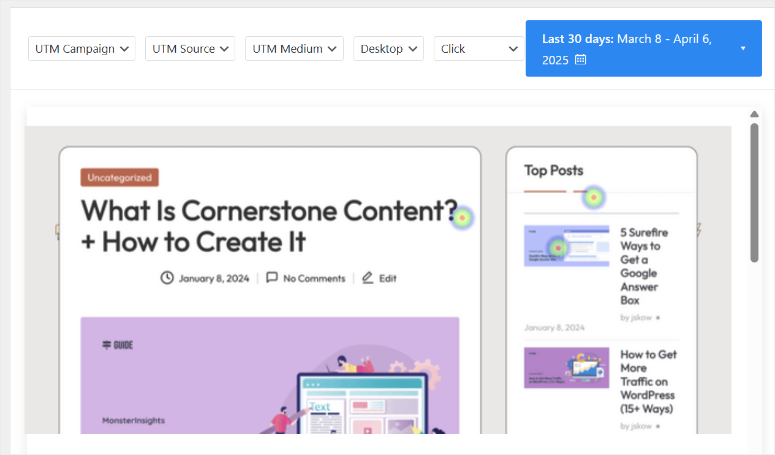
First, the plugin’s homepage is packed with clear instructions and helpful visuals, like screenshots and GIFs that show you step-by-step how to use the plugin.
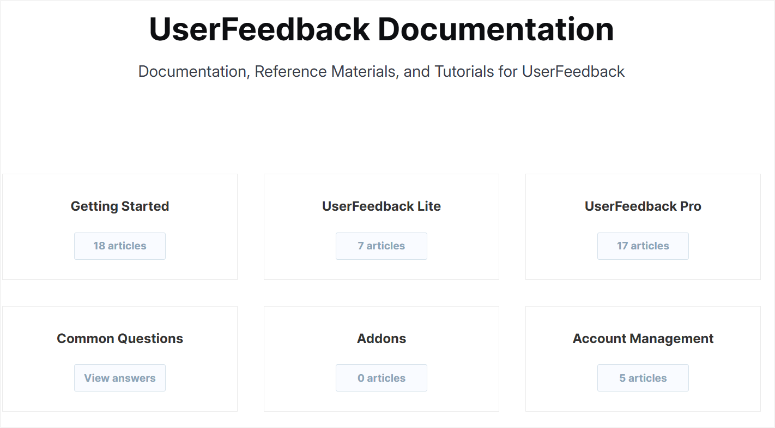
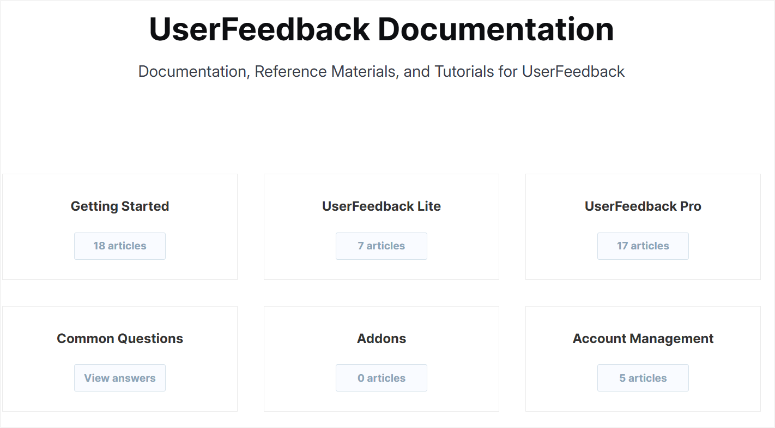
Then, at the top of the page, you’ll find the “Docs” link, which takes you to a well-organized documentation section.
The documentation is neatly arranged in tabs by topic. It even tells you how many articles are in each category, so you can quickly see how much reading material is available.


The best part about this is that the articles themselves are written simply, making them easy to follow.
Apart from the documentation, there’s also a blog filled with insightful articles. These posts can deepen your understanding of the plugin and improve how you use surveys to collect customer feedback.
When it comes to support, UserFeedback gives you two main options.
If you have a plan with UserFeedback, you can submit a support ticket.
As a registered client, the form is even pre-filled with your information, making it quick and easy to get help. Plus, a helpful dropdown menu sorts your request to the right department for a faster response.


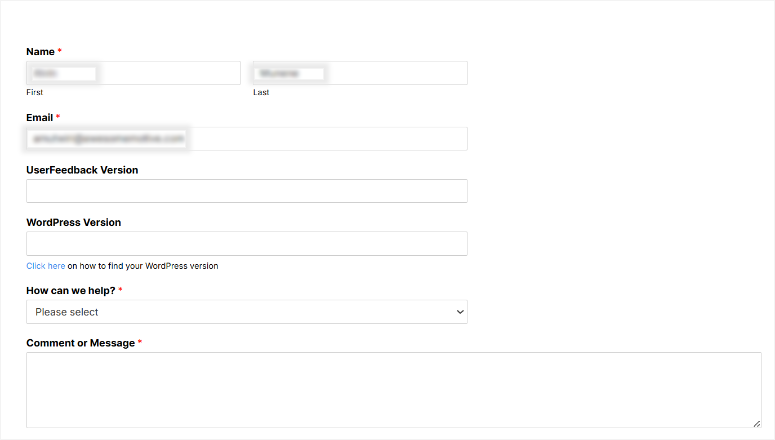
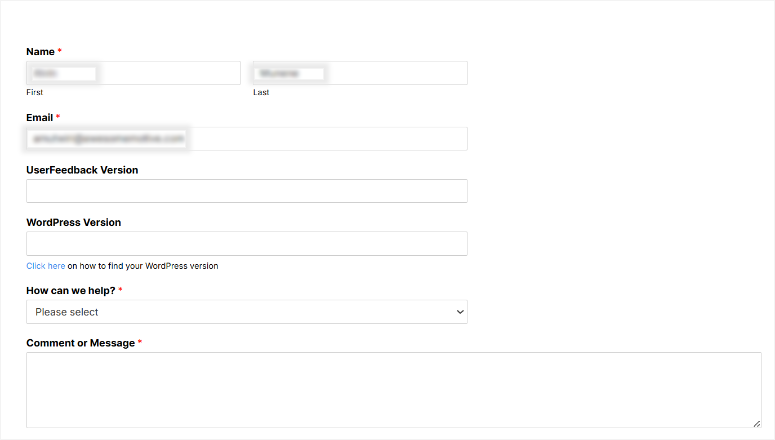
If you’re not a customer, you will use the contact form. It is just as easy to use as the ticket form and looks similar.
The biggest difference is that the contact form does not come with prefilled fields since they do not have your information. You’ll need to fill in more details.
Pricing
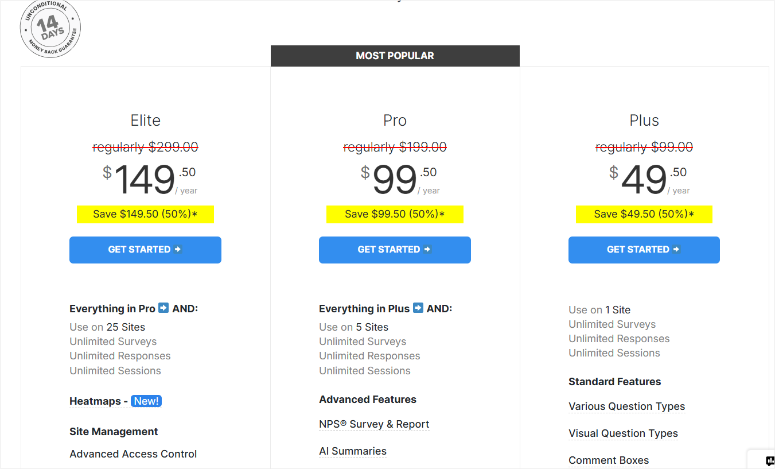
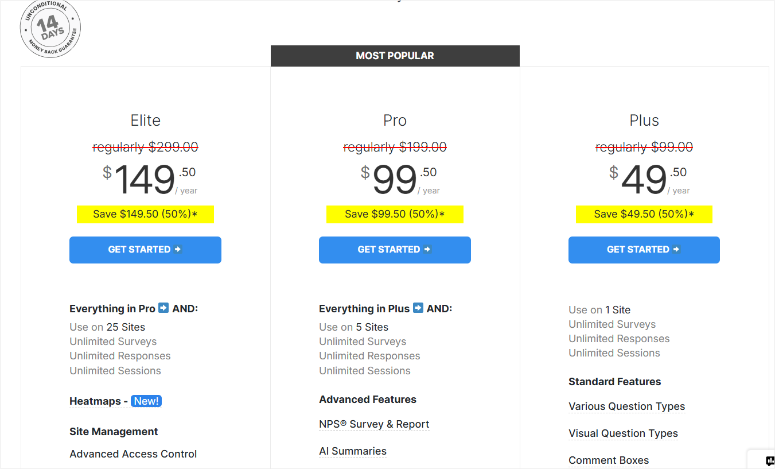
Choosing the right feedback tool is crucial, and UserFeedback offers flexible pricing plans to suit different needs and budgets.
Let’s break down what each plan offers so you can find the best fit for your requirements.


- Free Version: Start with the Free Version, which provides basic features and limited templates. It’s perfect for beginners who want to explore what UserFeedback can do without upfront costs. This version allows you to get a feel for collecting customer feedback efficiently.
- Plus Plan: The Plus Plan, at $49.50 per year, is ideal for a single site. It offers unlimited surveys and detailed analytics, providing deeper insights into your user satisfaction survey results. This plan is great for small businesses ready to dive into more comprehensive data collection.
- Pro Plan: For those managing multiple sites, the Pro Plan costs $99.50 per year for up to five sites. On top of the unlimited surveys, you gain scheduling options, which give you the ability to time surveys for the maximum response rate. It’s the perfect solution for medium-sized businesses aiming to enhance customer feedback surveys.
- Elite Plan: The Elite Plan, priced at $149.50 annually, supports up to 25 sites. This plan is tailored for larger organizations or agencies that need advanced management tools. With this option, you ensure broad coverage with robust features, making it easier to collect customer feedback on a larger scale.
Now, if you do not like the product, UserFeedback has a no-questions-asked 14-day money-back guarantee.
This gives you a safety net and peace of mind when purchasing the survey plugin without fear of losing money.
Pros & Cons
Pros:
- Extensive Customization: Offers a wide range of options to tailor surveys, including question types and appearance, allowing precise alignment with user needs.
- Intuitive Interface: User-friendly design makes crafting and deploying surveys straightforward, even for beginners.
- Strong Support: Backed by comprehensive documentation and a responsive support team, ensuring any questions or issues are quickly resolved.
- Great Integration with WordPress Tools: Easily connects with other WordPress plugins, expanding its functionality and efficiency in the WordPress environment.
- Ease of Use: Making and adjusting questions and answers is simple, enhancing the survey creation process.
- Flexible Deployment: Surveys can be added to specific parts of your site and timed precisely for display, enhancing the effectiveness of feedback collection.
Cons:
- Advanced Features in Premium Plans: Many advanced capabilities require a paid version, which may limit accessibility for smaller sites with restricted budgets.
FAQs: UserFeedback Review
How do you integrate UserFeedback with Google Analytics?
Integration of UserFeedback with Google Analytics is made simple using MonsterInsights. This enables you to track survey interactions alongside your site’s performance metrics. MonsterInsights simplifies the process, providing a comprehensive view of user behavior and feedback in one place, making data-driven decisions more accessible.
What are the best customer satisfaction survey questions?
Creating effective customer satisfaction surveys involves using a mix of question types. You should add Likert scales for measuring satisfaction levels, open-ended questions for qualitative insights, and multiple-choice questions for quantitative data. Apart from that, visual elements like image-based questions or star ratings can enhance engagement. Using conditional logic to tailor questions based on prior responses ensures you capture valuable, relevant feedback.
Is UserFeedback Free?
Yes, UserFeedback offers a free version with basic features and five templates. This is perfect for beginners exploring survey deployment without financial commitment. Though limited compared to paid plans, it allows users to understand the core functionalities of creating and using surveys, making it an excellent introductory option.
When should I add a customer survey to my site?
Adding customer surveys should parallel high engagement moments, such as post-purchase, after registration, or following an extensive site interaction. Consider using triggers like exit intent, scroll depth, or time spent on a page to optimize when surveys appear. This timing strategy ensures you capture genuine user insights.
Is a survey a good way to get feedback?
Yes, surveys are an efficient, targeted way to gather specific feedback from your users. You should tailor your questions to audience needs and combine diverse question types. Surveys can provide direct insights into user satisfaction and highlight areas for improvement. In the end, they offer structured data that aids in strategic decision-making.
How can I ensure high response rates for my surveys?
To increase survey response rates, design relevant surveys that align with user experiences. On top of that, offering incentives like discounts can encourage participation. Ensure surveys are easy to complete across devices and use friendly language and appealing branding. This approach boosts engagement and completion rates.
How to do an analyzing customer feedback?
Analyzing customer feedback is key to improving your products and user experience. Start by gathering feedback through surveys or direct user comments. Organize this data to identify common themes or issues. Using the UserFeedback Plugin, you can easily export responses to CSV or Excel for detailed analysis. Look for patterns or frequent comments, as these can highlight areas needing improvement or opportunities for growth.
Final Verdict: Is UserFeedback really worth it?
After our research for this UserFeedback Plugin Review, we can confidently say that it is an excellent choice for capturing user insights.
UserFeedback is great at boosting user engagement with its clever survey timing and targeting options.
It captures accurate, meaningful responses that reflect true user sentiments by aligning surveys with user actions and behaviors.
Whether you’re running a blog or a large eCommerce site, UserFeedback scales to meet different business sizes and budgets through its flexible pricing plans.
Overall, UserFeedback delivers incredible value through its user satisfaction surveys, making it the perfect WordPress tool for enhancing customer feedback collection and driving business growth.
Congratulations! You now have a better understanding of the UserFeedback plugin with this review. If you are looking for more ways to improve user experience, here is a list of the Best WordPress FAQ Plugins.
Apart from that, here are other articles you may be interested in reading.
These posts will help you learn more about your users and interact with them better.
منبع: https://www.isitwp.com/userfeedback-review/