

Are you looking to create a custom WordPress theme?
A theme is the framework for a site’s layout and design. Traditionally, you would need a good understanding of different coding languages or hire a developer. In this case, you must sacrifice your time, money… or both!
But today, you can design your WordPress site without learning code or hiring an expert. At IsItWP, we run a WordPress website. As experienced WordPress experts, we have used tons of tools to improve our website design and functionality.
WordPress theme developer tools are at the top of this list.
We focus on easy-to-use tools that even beginners can use. Since web design is all about personalization and user experience, we also look for theme builders with great customization options.
In this article, we will show you how you can design a custom WordPress theme without code. We will show you how to craft a theme you can be proud of and stand out among the millions of WordPress Websites across the net.
Why a Custom WordPress Theme?
One of the most common questions we get is, why build a custom theme?
First of all, a custom theme is unique. This means that your users will not see an exact WordPress site. Plus, you can use it across multiple properties, creating consistency and brand identity. This is important if you want to grow your brand and ensure it is easily identifiable.
Apart from this, creating a custom theme can save you time and money. If you hire a developer, you may need to send back the theme to them to improve it, which can take a lot of time. Some developers have a limit on how many edits they make. As a result, you may end up not getting exactly what you are looking for.
Learning code is time-consuming and removes focus from your main business. In the end, you may have acquired a new skill but at the expense of your business.
Here are other reasons to consider a custom WordPress theme.
- Flexible Visuals: You have full control over design elements. As a result, you can craft a visually unique site without design limitations common in pre-made themes.
- Reduced Bloat: Unlike multipurpose themes that often come loaded with features you may not use, custom themes are built with only the essential elements, improving speed and efficiency.
- Better User Experience: A leaner, optimized theme enhances load times and the overall user experience. This can also positively impact your SEO rankings.
- Tailored Features: Custom themes allow you to integrate specific features or custom functionalities unique to your business without needing to rely heavily on third-party plugins.
- Easier to Scale: As your business grows, a custom theme can be adapted with new features, layouts, or integrations to accommodate that growth.
- Reduced Vulnerabilities: Because you control the codebase, custom themes can avoid the potential security risks associated with widely distributed themes.
- Tailored Security Measures: With fewer plugins and third-party dependencies, there are fewer avenues for potential attacks, allowing you to implement targeted security protocols.
Check out this article on how to build a WordPress site to learn more.
With so many advantages, it is no surprise that some top websites use a custom WordPress theme. If you want to confirm if a site is running on WordPress, use our Free WordPress Detector Tool.
You can use these sites as examples and get ideas on the direction of your own custom theme.
As you can see, making a custom WordPress theme has many benefits. But, there is still the fear that it is difficult to do. We recommend using a top WordPress hosting plan to simplify the building process and ensure scalability. This way, you have a great foundation for your site and do not limit your creativity.
Check out Bluehost WordPress hosting to get started. Their WordPress hosting plans start from $1.99 with a IsItWP coupon, making it more affordable for beginners.
Apart from that, today, you can create your custom WordPress theme with drag and drop builders. There are plenty of visual theme builders out there, but we will focus on SeedProd as it is a tool we use as well.
Let us show you why.


SeedProd is the best drag and drop site and theme builder. It can help you build any type of theme, page or even a complete site without touching a line of code. On top of this, it comes with +300 theme templates that can help you build a custom reusable theme or an entire site.
Plus, since the SeedProd interface resembles the WordPress interface, you will not experience a learning curve, making it easier.
Here are other reasons to use SeedProd Theme Builder.
- Real-Time Preview: You see changes instantly as you edit, making it easier to visualize your design as it comes together and adjust it immediately.
- Email Marketing Integrations: SeedProd integrates with popular email marketing platforms, such as Mailchimp, ActiveCampaign, and Constant Contact. This allows you to capture leads and grow your email list.
- Custom Blocks and Elements: Various design blocks allow you to easily add interactive elements without relying on extra plugins.
- Built-In Mobile Optimization: SeedProd ensures that themes are responsive by default, adapting layouts to look great on all devices, including tablets and smartphones.
- Mobile Editing: You can also fine-tune your mobile layouts within the editor, providing complete control over your site’s appearance on smaller screens.
- Lightweight Code: SeedProd themes are optimized for performance, which means faster load times and improved user experience.
- SEO-Ready Features: SeedProd themes are structured according to SEO best practices, making it easier for search engines to crawl and index your content effectively.
- Conversion-Optimized Pages: SeedProd includes features like opt-in forms, countdown timers, and even WooCommerce blocks. This helps improve conversions on sales and promotional pages.
- Global Templates: You can create header, footer, and sidebar templates that apply globally, ensuring consistency across your site and reducing repetitive work.
- Reusable Sections and Saved Blocks: Save any custom sections you create to use throughout your site, streamlining design and speeding up the workflow.
- Coming Soon and Maintenance Mode: SeedProd makes setting up “Coming Soon” and “Maintenance” pages easy. This can be helpful when building or redesigning your theme without exposing it to visitors.
Since SeedProd provides design, marketing, and optimization features, you won’t need as many third-party plugins. This helps reduce plugin bloat, minimizes potential conflicts, and improves your site’s performance.
Now that you understand SeedProd Theme Builder better let us show you how to use it to build a custom theme.
Step 1: Install and set up SeedProd
We should first point out that SeedProd offers a free plan.
But SeedProd Lite is primarily geared toward creating landing pages rather than a full custom theme. It offers powerful features for creating individual pages like coming soon and landing pages.
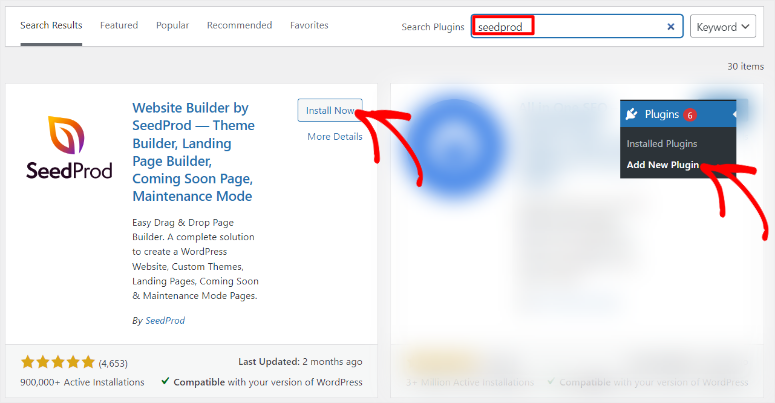
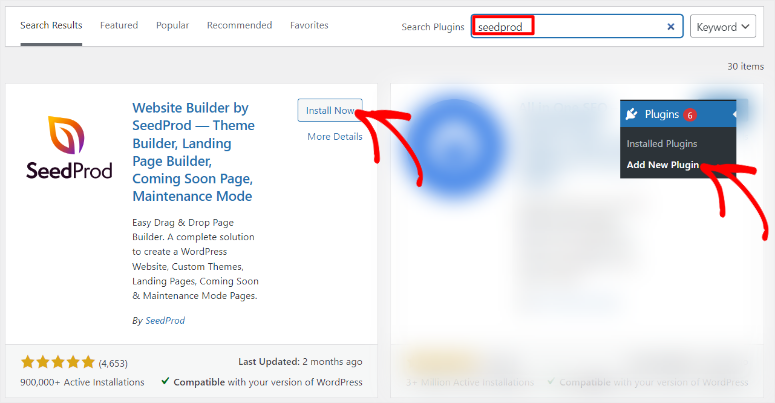
To get SeedProd for free, head to your plugin repository in your WordPress dashboard and use the search bar to find “SeedProd.” after this install and activate it like any other plugin.


You need at least a Plus Plan if you want to use the SeedProd Theme Builder.
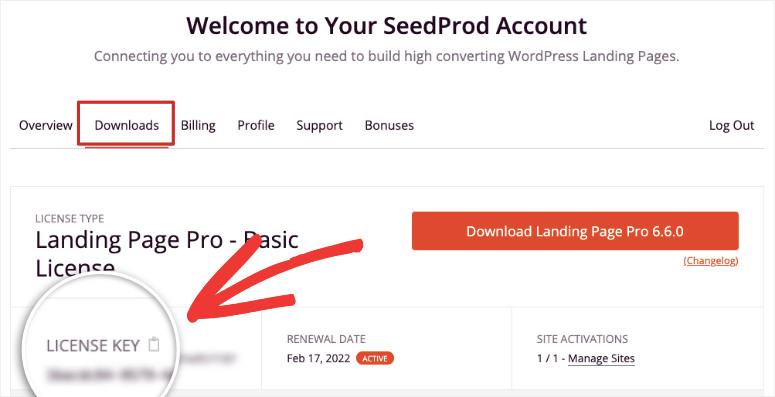
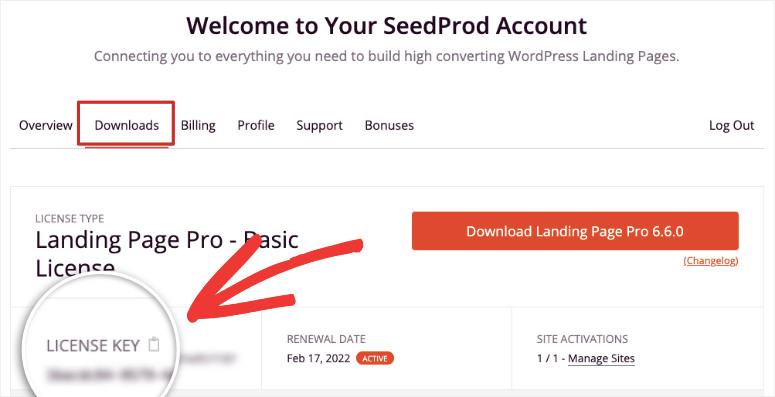
To get started with the premium version of SeedProd, head to the official site and purchase a plan. After this, log into your SeedProd account and navigate to Downloads.
Here, download the plugin’s ZIP file and save it on your PC. While on this page, also copy the “License Key” as you will need it later to activate the premium version of the SeedProd.


Next, head to your WordPress dashboard and go to All Plugins » Add New Plugin where you will select “Upload Plugin.” Then, drag and drop the ZIP file you downloaded and hit Install. Once done, “Activate” it as you would any other plugin, revealing a new menu option in your WordPress dashboard named “SeedProd.”
If you experience any issues, check out this article on how to install a plugin.
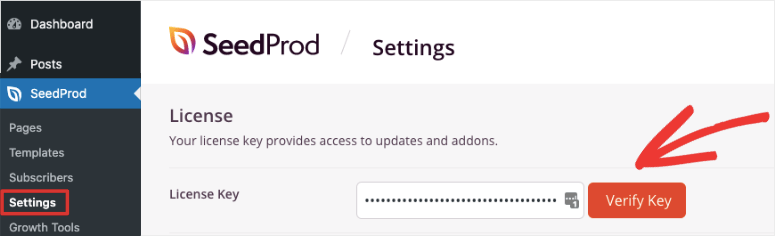
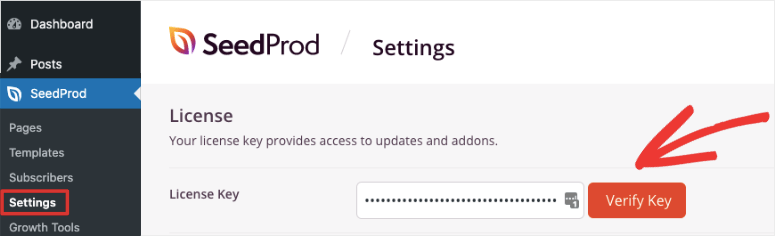
After this, select SeedProd » Settings, where you will find the “License Key” text area. Here, paste the code you copied earlier and select “Verify Key.”


And just like that, you are ready to use SeedProd Theme Builder.
Step 2: Create a Custom Theme
Once SeedProd is installed and activated, it is time to create your first custom theme. The good news is SeedProd gives you 2 options; you can make a custom theme from scratch or use templates.
While creating a custom theme from scratch takes more time and needs some experience, it can help you create a truly unique design. On the other hand, using a template gives you slightly less control, but it is easier and faster.
Let us show you how to use both methods to build a custom theme for WordPress.
Design a Custom Theme with a Template
SeedProd comes with +300 theme templates to help you design. These templates come fully packed with theme sections, which you can customize further with the drag and drop builder.
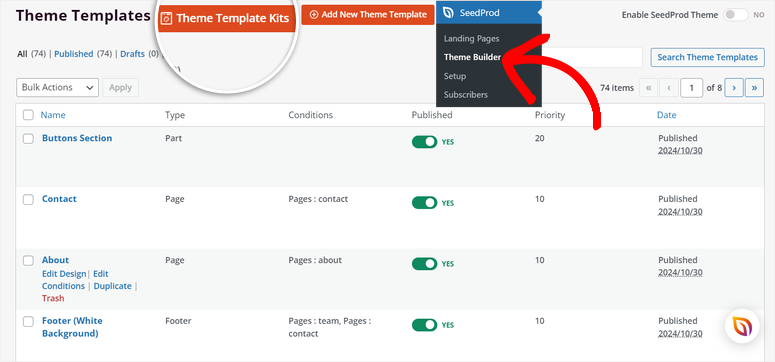
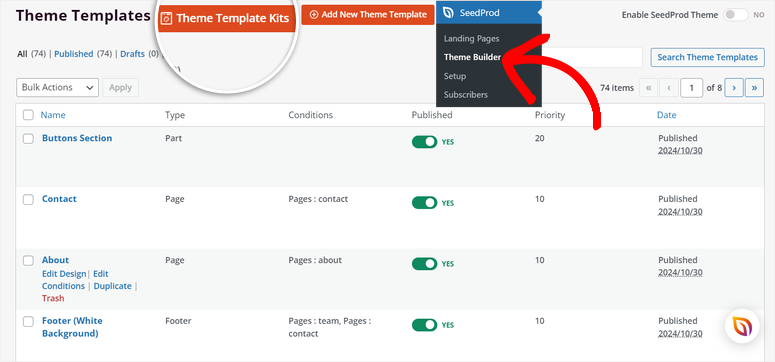
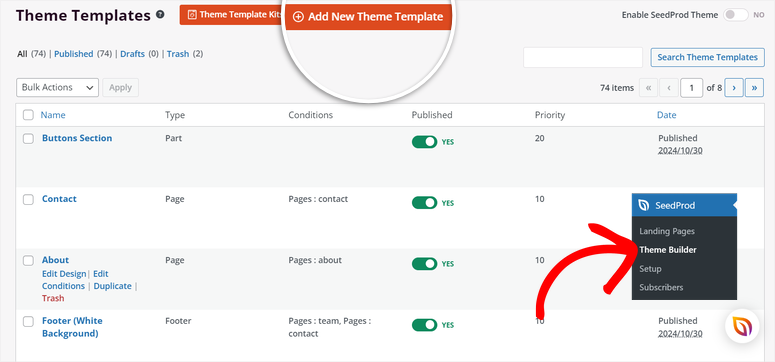
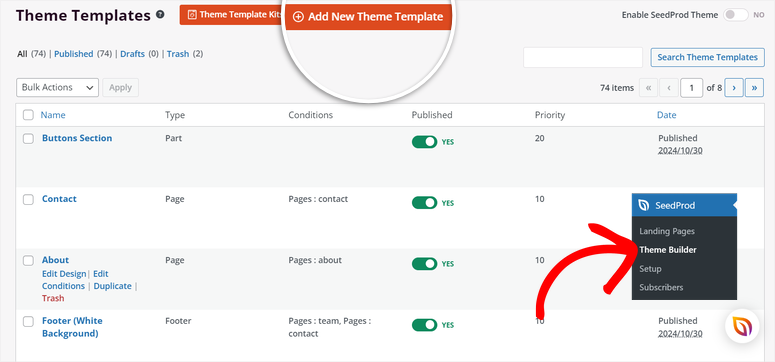
To get started, go to SeedProd » Theme Builder.
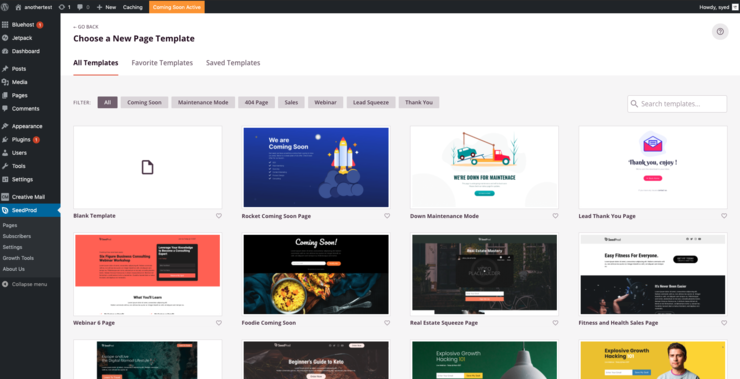
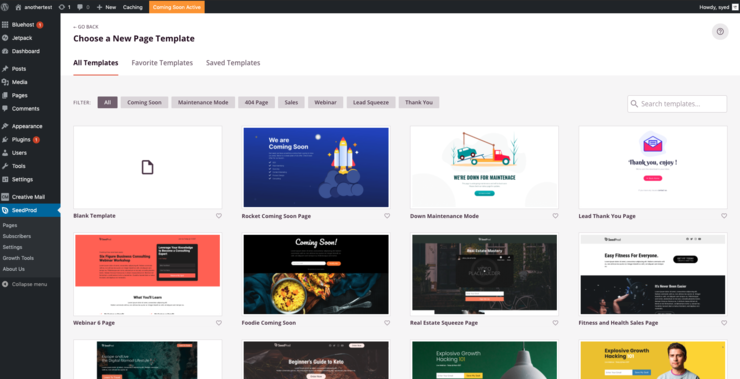
Then, on this page, select “Theme Template Kits” to open the theme templates.


What we like about the SeedProd template page is its easy navigation. You get a filter and sort features, which allow you to narrow down the templates. On top of this, you get a search option to get the exact template you are looking for.


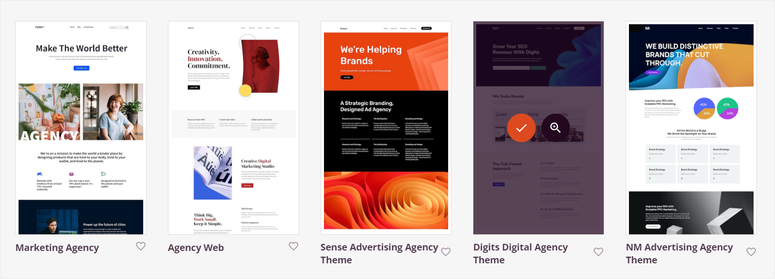
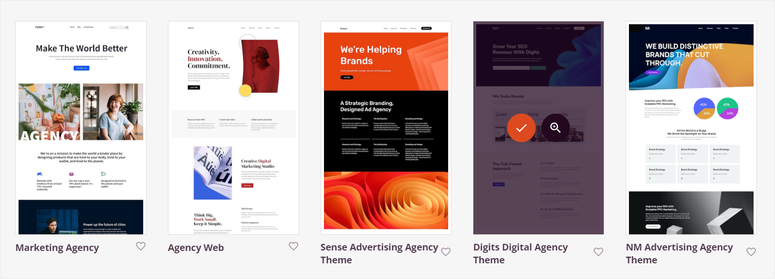
This theme builder goes a step further by allowing you to preview the site kits before using them. First, each comes with an image of the theme layout. If you want to view the template better, hover over it and hit the “magnifying glass” icon. This will open the theme template on a new tab where you can scrutinize it better to see if it fits your needs.
Now, if you want to use a template, hover over it once more and hit the “tick” icon.


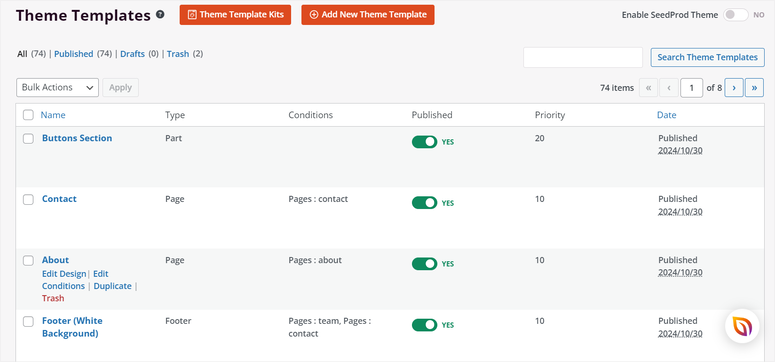
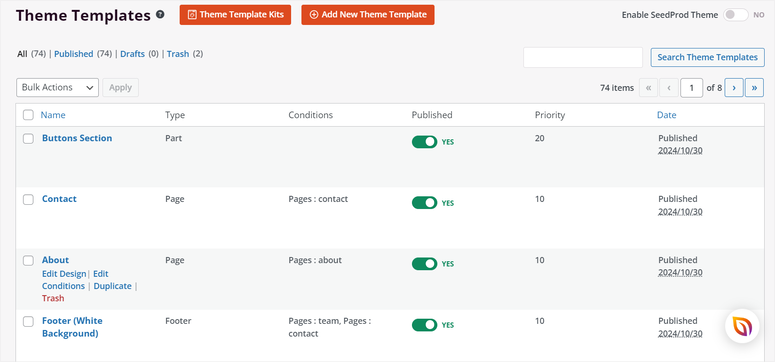
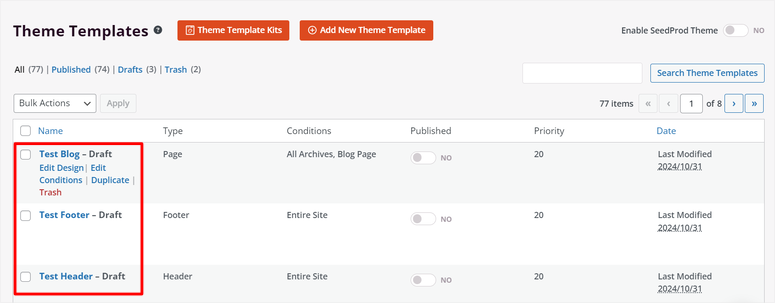
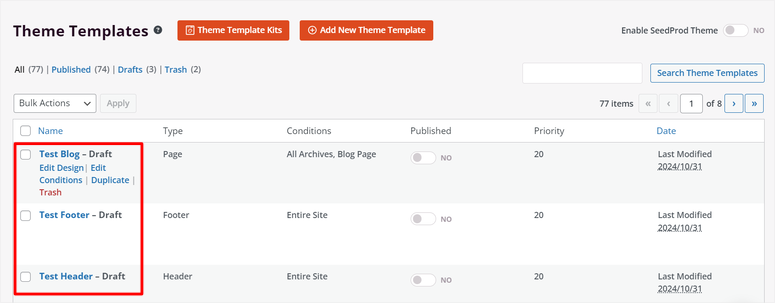
Once done, the template will load all the theme sections on the template page.
Remember, the theme sections you get here depend on your chosen template. For example, we used a marketing site template, which gave us theme sections like Buttons Sections, Contact, About, Footer, and more.


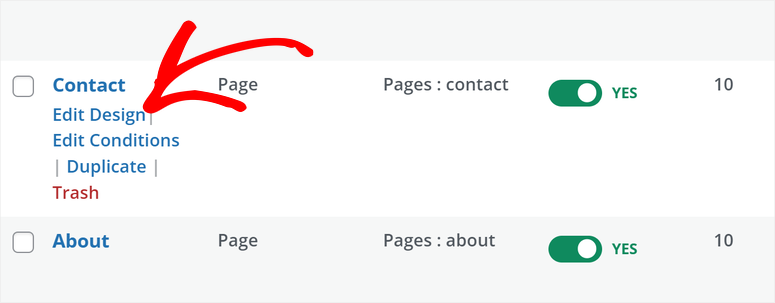
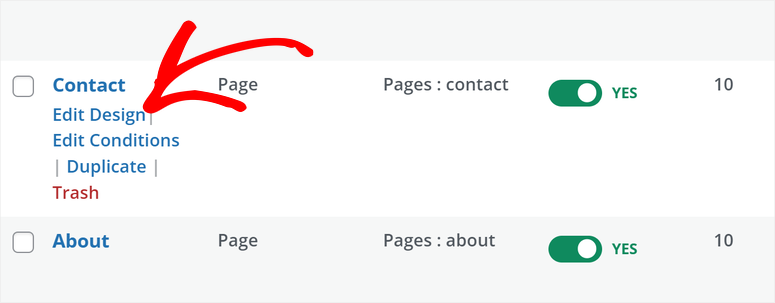
When you hover over any of these sections, you will see options to customize it like Edit Design, Edit Conditions, Duplicate, or Trash.
Let us first personalize the sections’ appearance by selecting Edit Design.


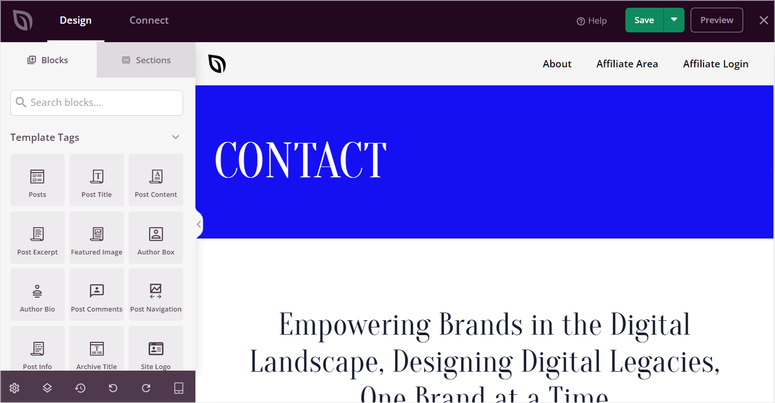
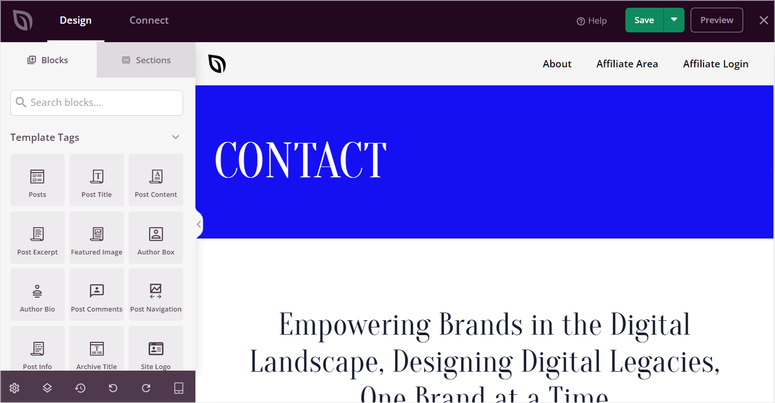
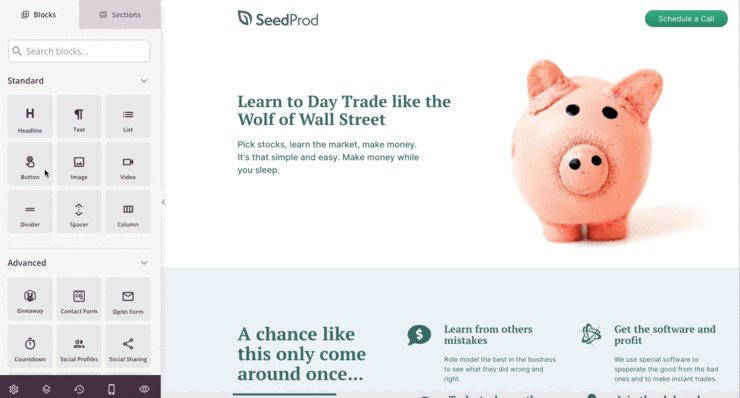
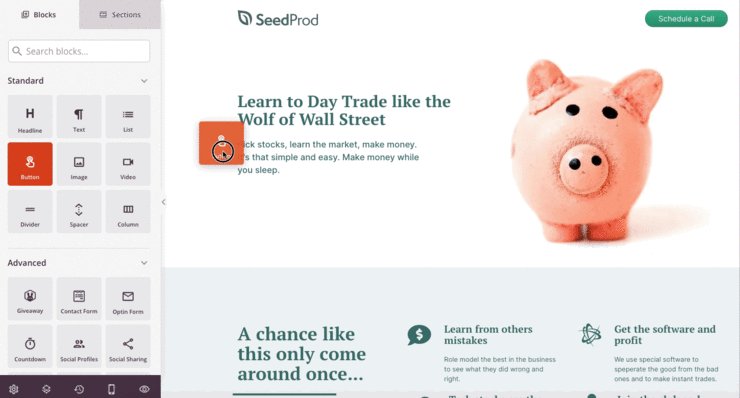
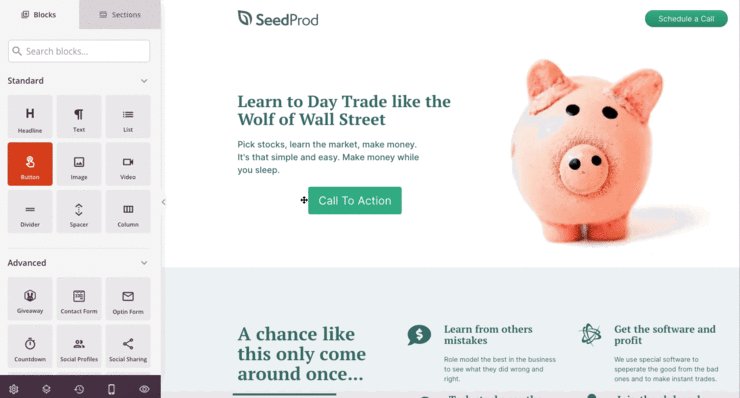
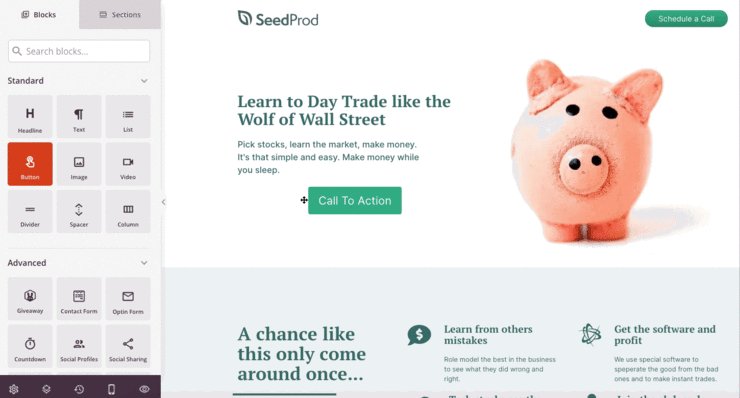
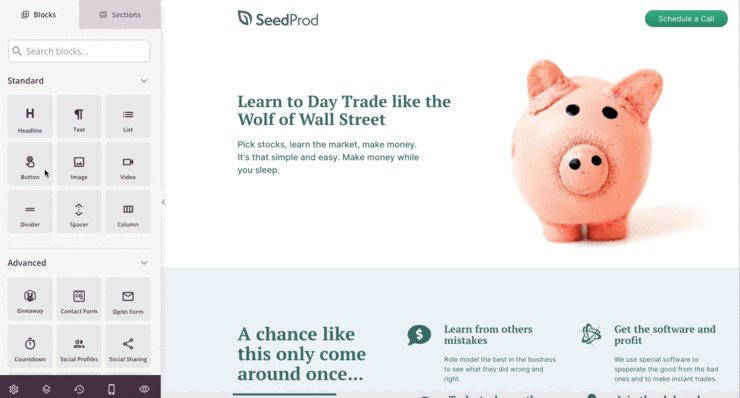
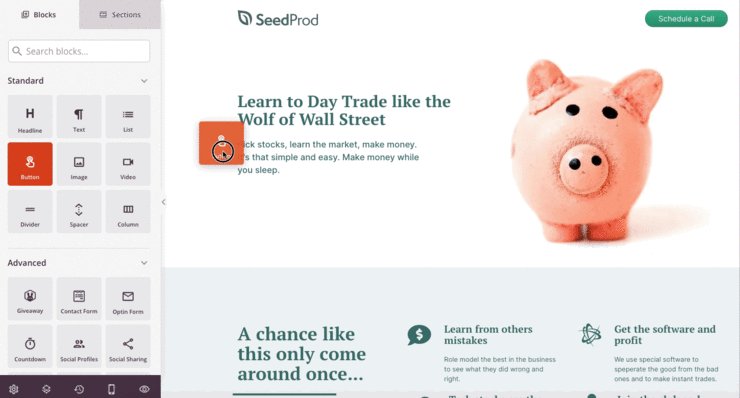
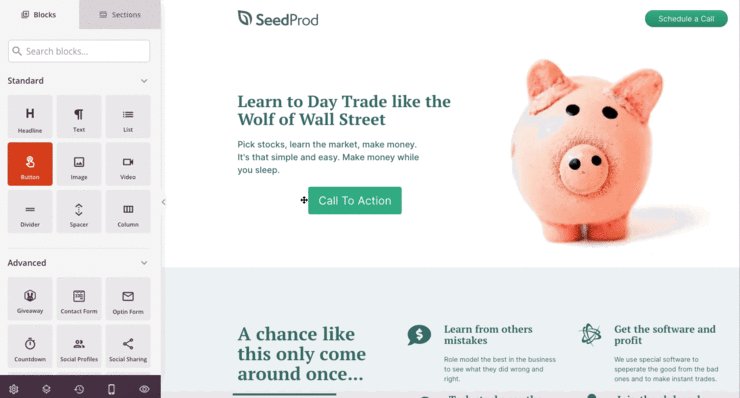
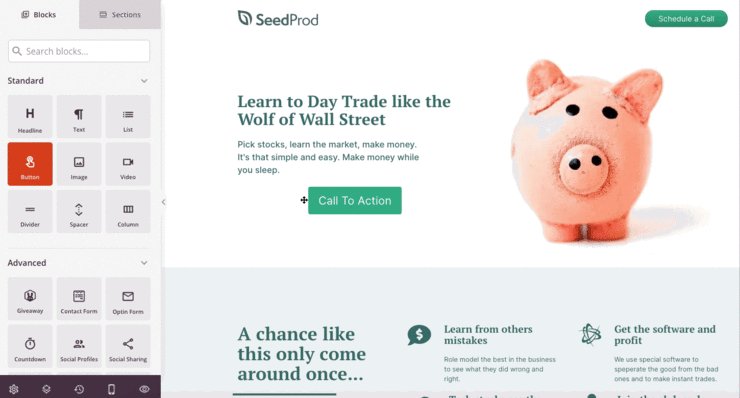
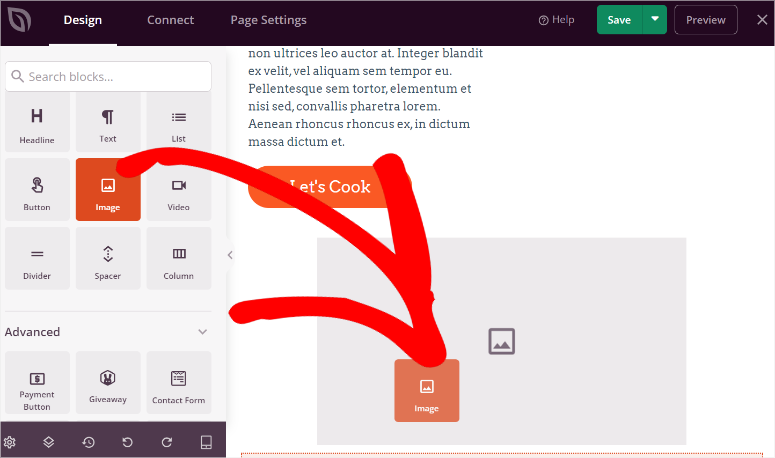
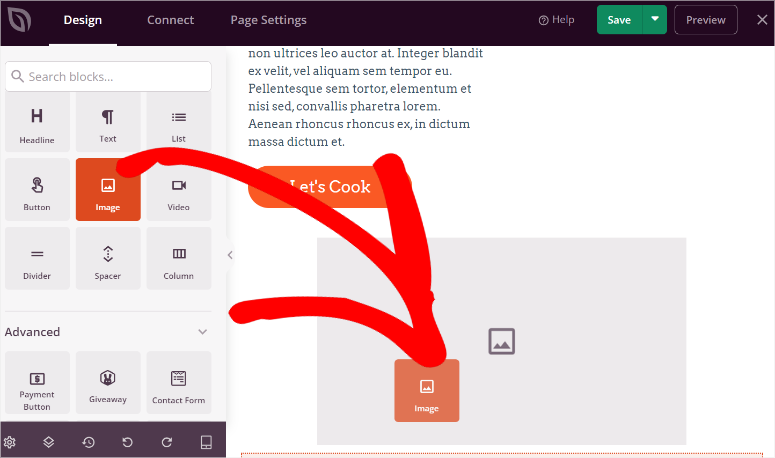
This will open the drag and drop theme builder. You get the Blocks and Sections area on the left. Here, you get all the theme elements you can add and customize to your section.


Then, on the right, you will see the preview window, which shows you how the section will look on your live site. Now, all you have to do is drag and drop elements from the left to the preview window on the right.


On top of that, you can edit the elements further once you drop them in the preview window. Simply select the element on the preview window to open its customization options on the left.
For example, if you select the Header, you have the option to edit the title, add links, select a font, style the font, and more. You can also customize the alignment, font size, and so on.


Now, the reality is that we are not all content creators, which is a big part of website design. To help you with this, SeedProd’s new feature allows you to create AI-generated content and Images.
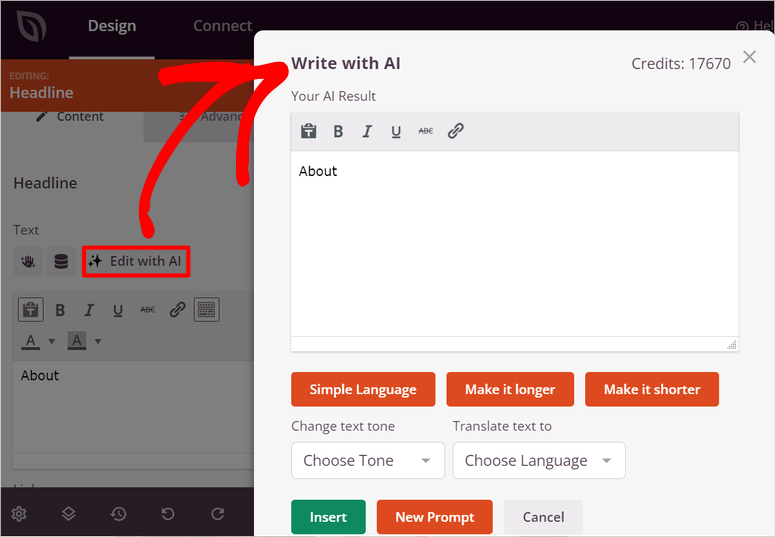
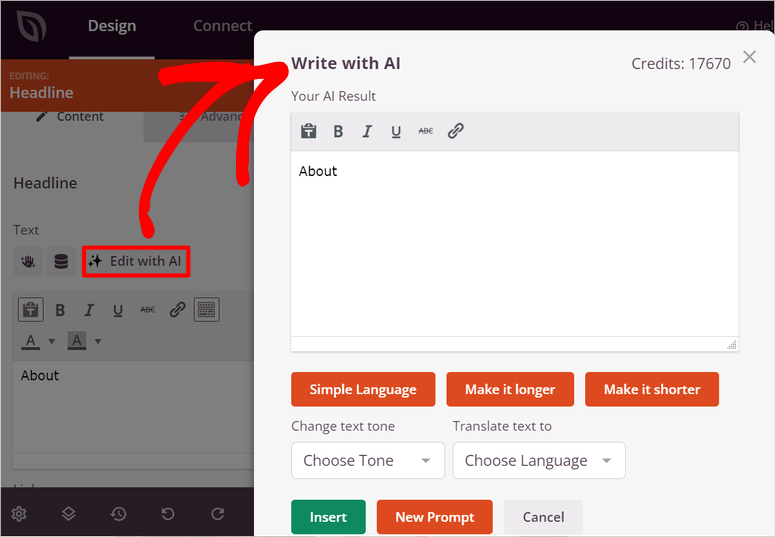
To create AI content, all you have to do is open the text box of any section. Then select “Edit with AI.”
You can choose the tone and language and decide to make it longer or shorter. After this, you can manually edit the content to suit your brand.


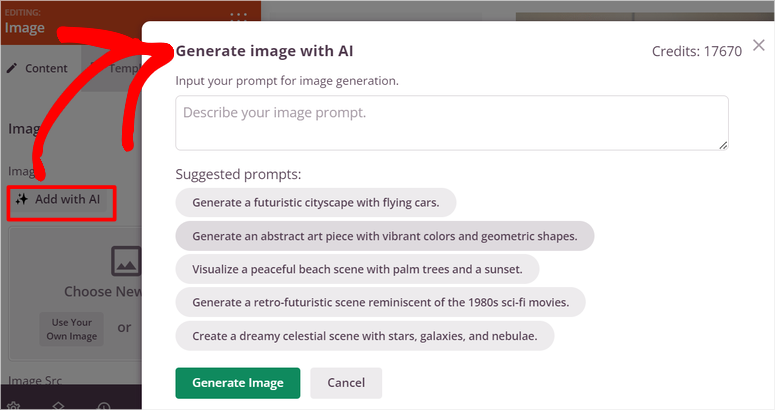
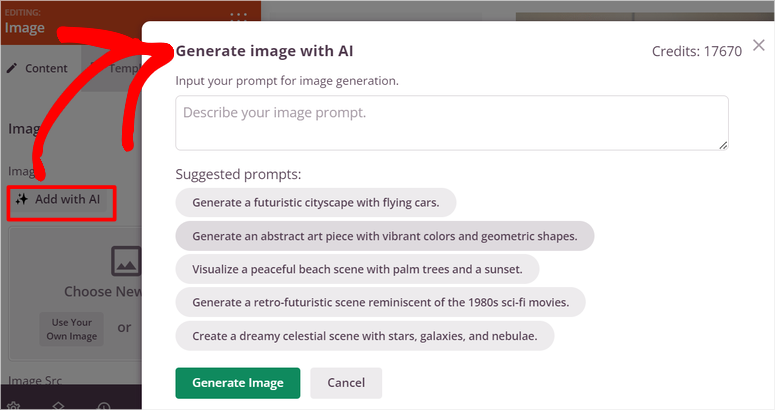
If you want to use AI images, just open an image element and select Add With AI. Here, describe the image you want or use the suggested prompts offered.
Check out this article on how to create WordPress AI images to learn more.


Remember, that the site kit template contains different sections. You need to customize each section to match your brand and audience. With that in mind, let us show you how to customize different parts of the theme.
As an example, let us show you how to customize the “Header.”
To customize the header theme section in SeedProd, navigate back to SeedProd » Theme Builder.
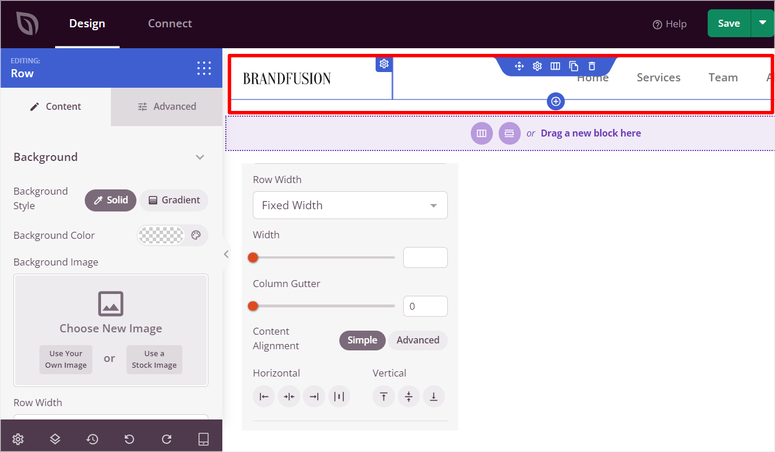
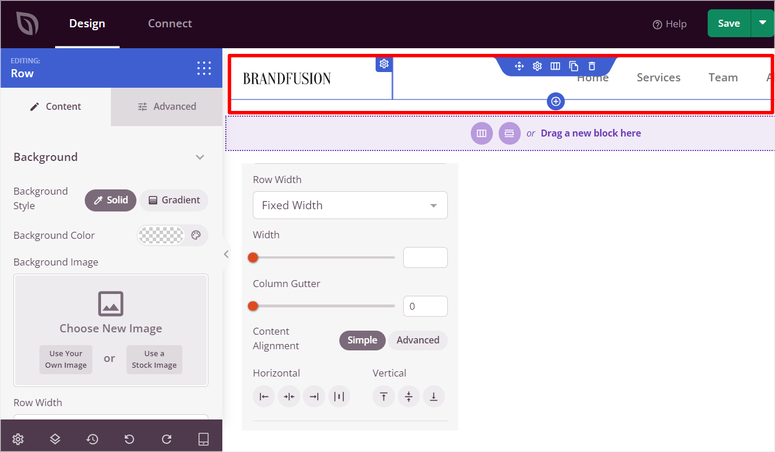
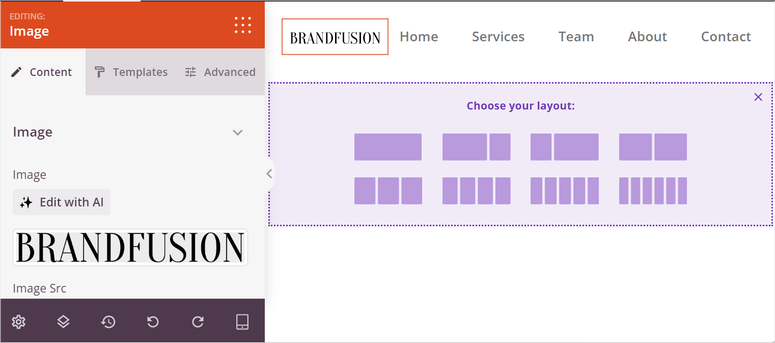
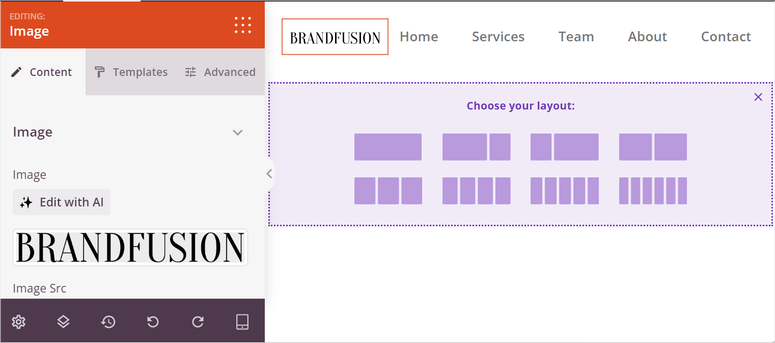
Then, hover over the Header section and select Edit Design to enter the drag-and-drop builder. Within this interface, you can modify the header layout by removing any unnecessary columns. You can customize the header to have one-, two-, three columns, or more on the layout.


To include your logo, simply select the Image block and choose your logo from the media library. You can then adjust its size and placement to match your style.


You can also customize the background color by selecting the header area to reveal color options and settings, such as a solid or gradient background. Or add animations to different sections to grab user attention.
Once done, simply repeat the process to create the layout and design for each theme section.
Design a Custom Theme From Scratch
As mentioned, creating a custom theme from scratch takes slightly longer but offers more customization options. What we really like about building a theme from scratch with SeedProd is that you can create a template section and combine it with your custom theme. This allows you to add new pages or theme sections not pre-added in the theme template.
So, how do you build a theme from scratch with SeedProd?
First, head to SeedProd » Theme Builder to access the option to build from scratch. Next, select “+ Add New Theme Template” to open a popup window.


Since we are creating an entire theme, we will need to design different site sections.
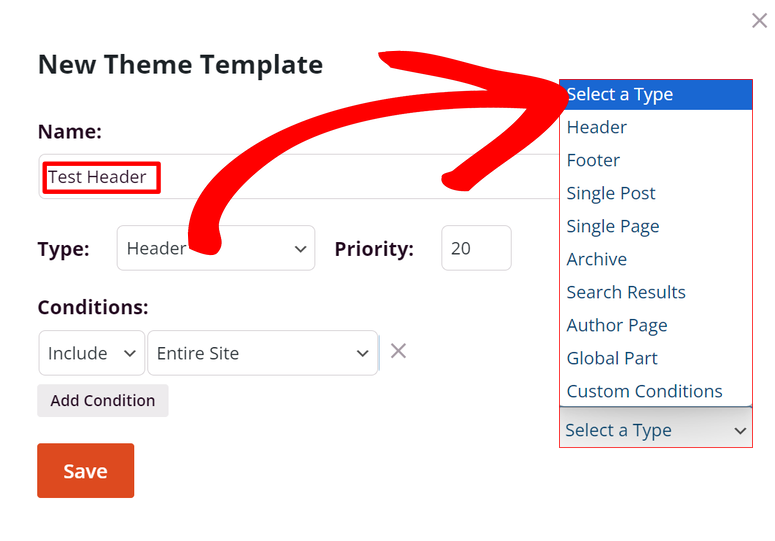
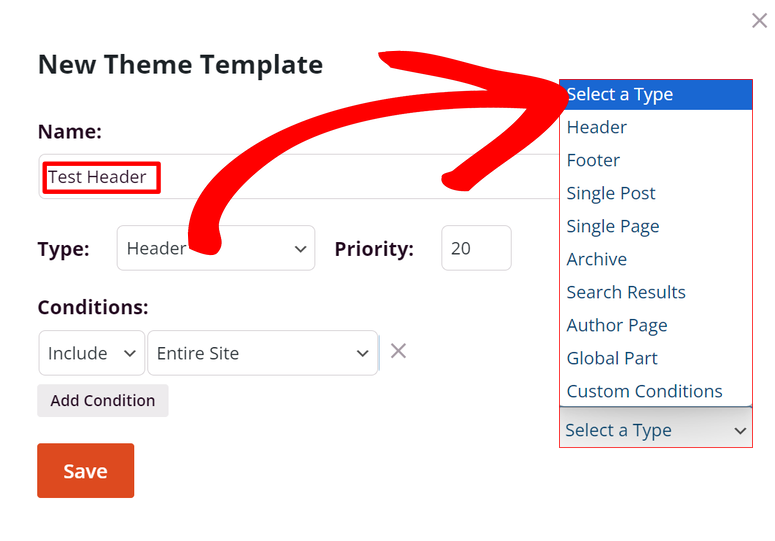
So, first name the theme template on the popup and select an option for the “Type” dropdown menu. You have options like Header, Footer, Page, Post, Global Part, Author Page, and more.
Then, give the theme section a Priority score. This score tells SeedProd which theme sections, pages, or elements should receive the most attention during design, testing, and promotion.


Once done, depending on the theme type you selected, a “Conditions” section on the popup should appear next. Here, you can set up where the theme type should appear.
For example, for this tutorial, we selected “Header” under Type. So we can add Conditions to include the header across the entire site, front page, blog page, posts, and so on.
After this, hit Save to open the drag and drop builder.
Here, design the theme section to your liking with the visual builder, in the same way you did using a template.
Then, save it and head back to the Theme Builder page. Select “+ Add New Theme Template” once again and repeat this process for each section. Do this until you have completed the entire theme, creating a full site in the process.


And just like that, you can create a theme from scratch using SeedProd.
Step 3: Publish the Custom Theme
SeedProd makes it very simple to publish your custom theme. Since the templates come with some pages and theme sections you may not use on your site, you can turn them on or off or set conditions for including or excluding them.
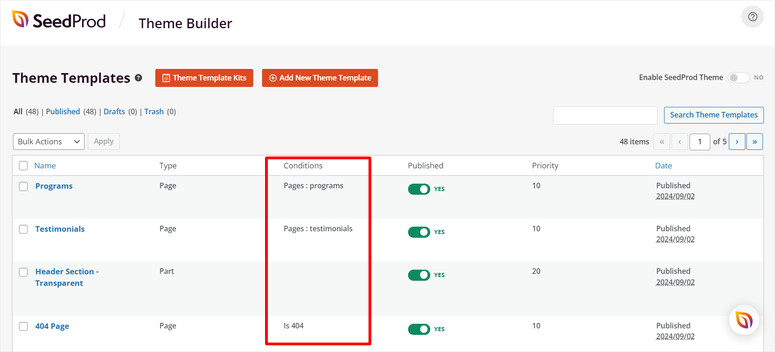
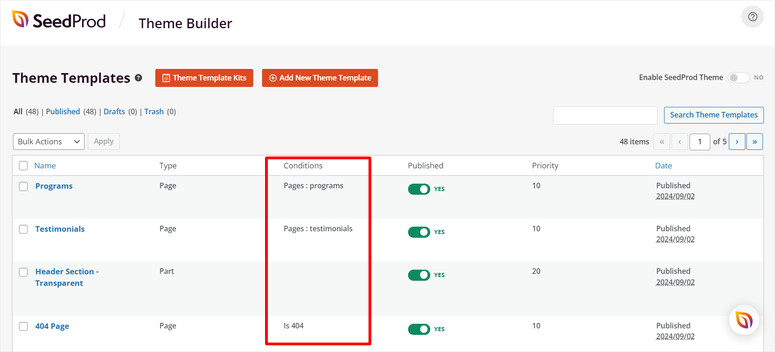
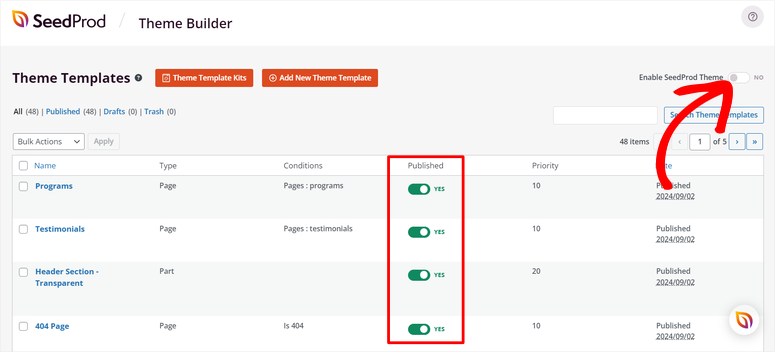
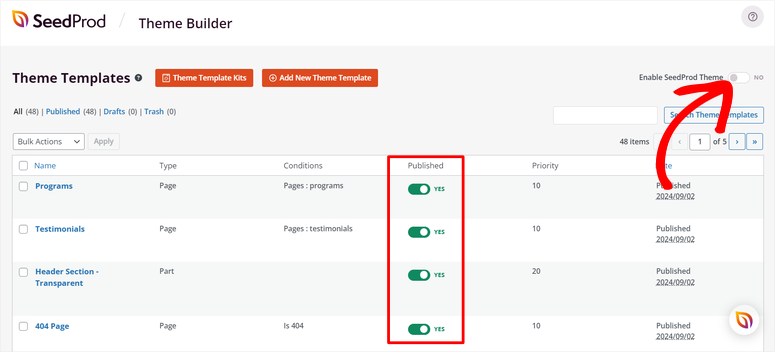
To do this, go to the Theme Builder page where you will find all the sections of the custom theme you have just created.
First, we will set Conditions to decide the display locations of each theme section, just like we did when building a theme section from scratch. For example, you can decide to show the header only on the homepage or across all pages.
Conditions provide flexibility in your design. For example, you might want a different header for your blog than for your eCommerce pages, or you may want to use a unique footer for landing pages.
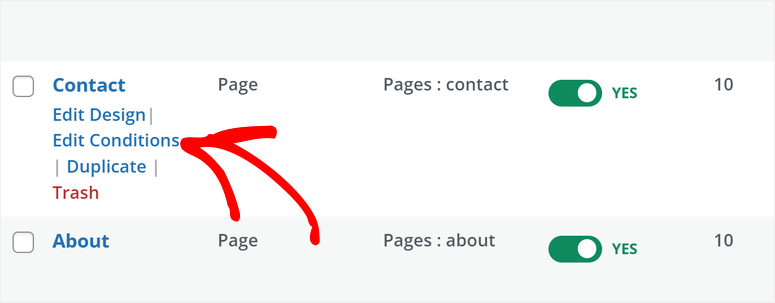
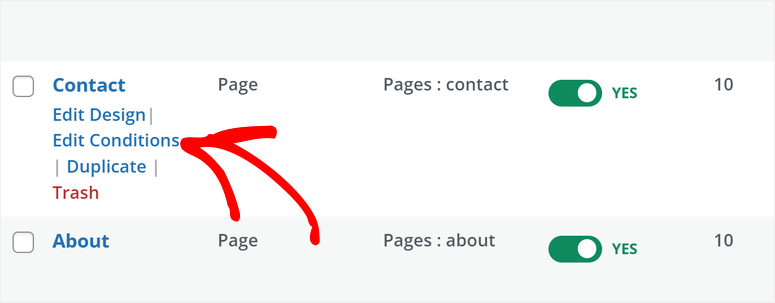
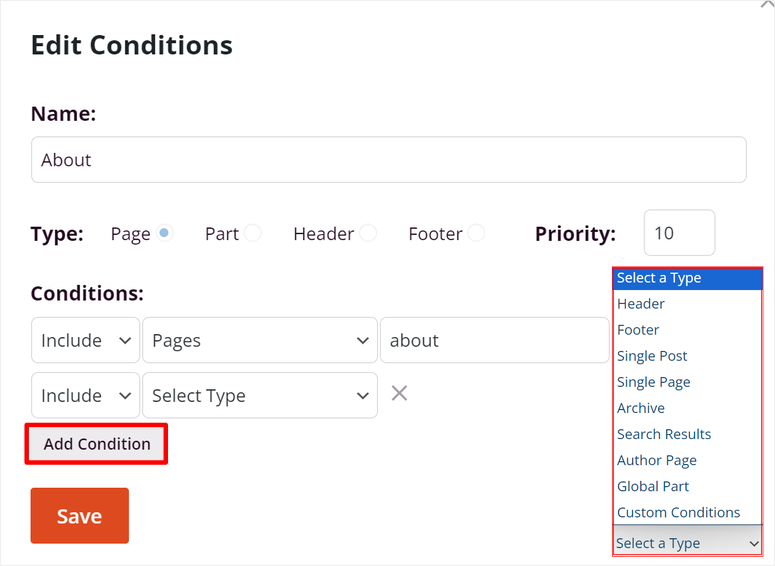
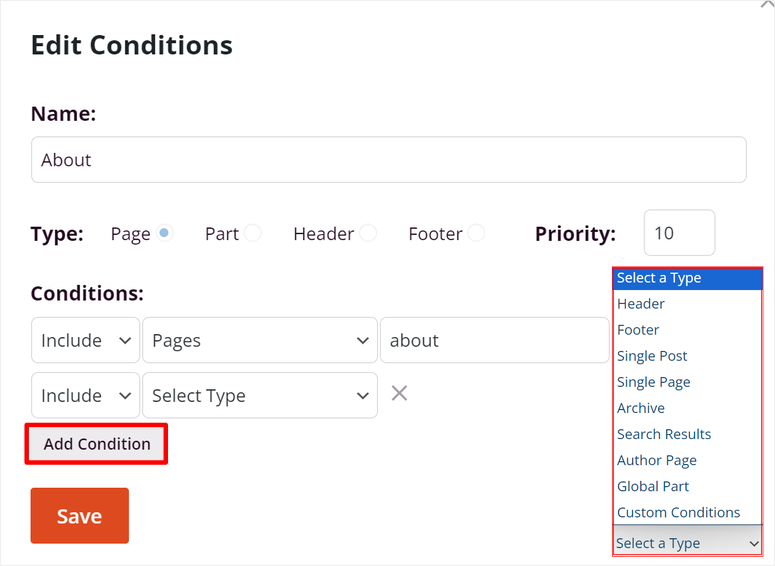
Here, hover over any of the theme sections and select “Edit Conditions.”


This will open a popup window where you can set up the conditions. Here, go to “Conditions’ and use the first dropdown to Include or Exclude the section. Then from the dropdown, select Header, Footer, Single Page, Search Results, or wherever you want the theme section to appear.
With Seedprod, you can add multiple conditions by selecting Add Conditions. This will open another line where you can add more instructions for where the page will appear. For instance, you could set a header to appear on all pages except for specific categories or types of content.


In the end, each template section can have different conditions, improving user experience.


Once you set the conditions for each theme section, you can use the toggle buttons under the Published column to turn off or on the section.
Finally, to publish the theme, all you have to do is use the toggle button at the top of this page to Enable SeedProd Theme.


And that’s it! Your custom WordPress theme is now live.


Step 4: Reuse the Custom Theme
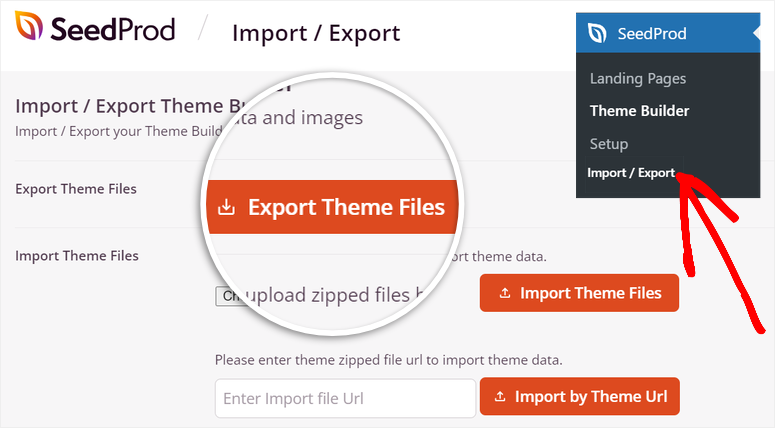
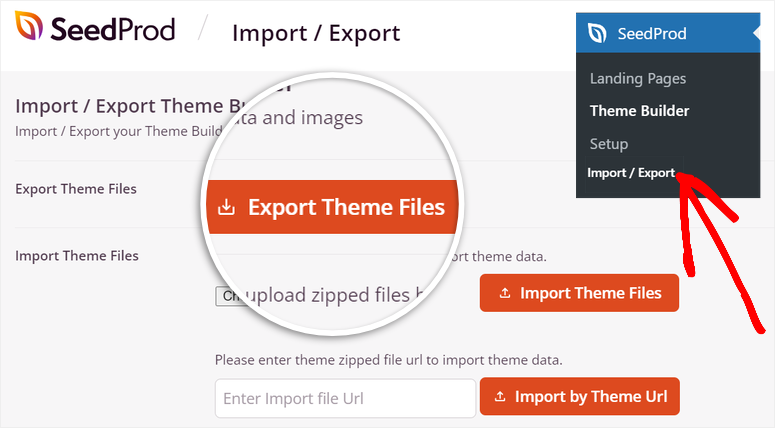
Now with SeedProd, you can use this custom theme across your WordPress properties. To do this, head to SeedProd » Import / Export.
Here, select the Export Theme Files to save them on your PC like a ZIP archive file. So to use it on another site, all you have to do is install SeedProd on your new site and import the custom theme archive file.


The good thing is that this file will contain all the theme builder data, content, and images. So, you do not need to create the theme for your new WordPress site from scratch.
Congratulations! You can now create a custom theme with SeedProd. If you have more questions, check out the commonly asked questions below.
FAQs: How to Easily Create a Custom WordPress Theme Without Any Code
Can I use Theme Builder on SeedProd Lite?
No, the Theme Builder is not available in SeedProd Lite. To access the Theme Builder and create custom themes, you’ll need to upgrade to the Plus Plan or higher. The free version of SeedProd provides amazing features like landing page templates. But for the full suite of theme creation, you will need the premium versions.
Can I use my custom theme on multiple sites?
Yes, you can use your custom SeedProd theme on multiple sites by exporting it from the original site and importing it into each new site. Go to SeedProd’s Import/Export settings to download the theme as a ZIP archive file, then upload it to your other WordPress sites with SeedProd installed and activated.
Is SeedProd compatible with other themes?
Absolutely! SeedProd is designed to work alongside other WordPress themes and plugins. So, you can add SeedProd pages or even the Theme Builder to enhance your site’s design. While SeedProd’s Theme Builder replaces your site’s active theme when enabled, you can still use standard WordPress themes on other parts of your site if you want.
Can I save my SeedProd theme for later use?
Yes, you can save your SeedProd theme for future use by exporting it as a ZIP file. This option is found in the Import/Export settings under SeedProd. It allows you to store a complete copy of your theme to easily re-import on the same site or use on other WordPress sites.
We hope you enjoyed learning about how to create a theme for WordPress. To learn how to customize your theme further here is an article on How to Create a Custom WordPress Layout.
Apart from that, here are other articles you may be interested in reading.
The first article shows you how to create a squeeze page to improve conversions. The next post lists the best theme and page builders for WordPress. While the last tutorial shows you how to place your site in maintenance mode.
منبع: https://www.isitwp.com/create-a-custom-wordpress-theme/
